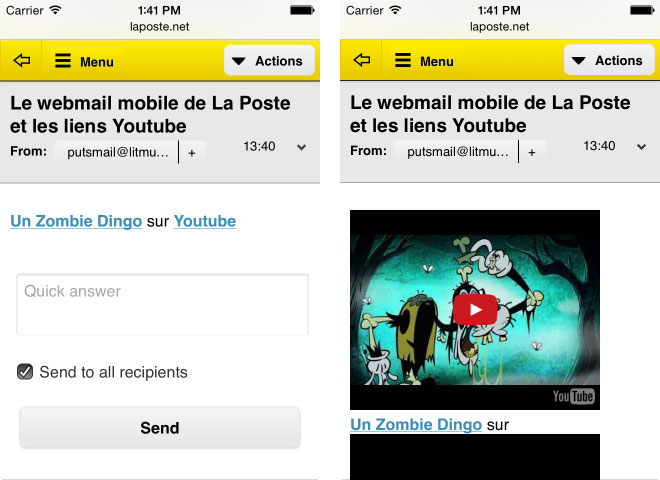
Cette semaine je suis tombé sur une fonctionnalité bien particulière du webmail mobile de La Poste. Quasiment chaque lien vers Youtube ou Dailymotion est complété par l’ajout d’un lecteur intégré. Dans l’exemple suivant, j’ai mis un lien vers une vidéo Youtube, et un lien vers une recherche Youtube.
Ainsi, le code suivant…
<a href="http://www.youtube.com/watch?v=i6ft4GcaNPE">Un Zombie Dingo</a> sur <a href="http://www.youtube.com/user/WaltDisneyStudiosFR/search?query=Mickey+Mouse+Episode+int%C3%A9gral">Youtube</a>… est transformé en :
<object width="250" height="200">
<param name="movie" value="http://www.youtube.com/v/www.youtube.com&hl=fr&fs=1&rel=0">
<param name="allowFullScreen" value="true">
<param name="allowscriptaccess" value="always">
<param name="wmode" value="transparent">
<embed src="http://www.youtube.com/v/i6ft4GcaNPE&hl=fr&fs=1&rel=0" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" wmode="transparent" width="250" height="200">
</object>
<br>
<a href="http://www.youtube.com/watch?v=i6ft4GcaNPE" target="_blank" class="ui-link">Un Zombie Dingo</a> sur
<object width="250" height="200">
<param name="movie" value="http://www.youtube.com/v/www.youtube.com&hl=fr&fs=1&rel=0">
<param name="allowFullScreen" value="true">
<param name="allowscriptaccess" value="always">
<param name="wmode" value="transparent">
<embed src="http://www.youtube.com/v/user/WaltDisneyStudiosFR/search?query=Mickey+Mouse+Episode+int%C3%A9gral&hl=fr&fs=1&rel=0" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" wmode="transparent" width="250" height="200">
</object>
<br>
<a href="http://www.youtube.com/user/WaltDisneyStudiosFR/search?query=Mickey+Mouse+Episode+int%C3%A9gral" target="_blank" class="ui-link">Youtube</a>Cette fonctionnalité part d’un bon sentiment. Mais dans la pratique, son implémentation est une véritable catastrophe. Et ça pose un certain nombre de problèmes :
- Chaque balise
<a>est directement précédée par l’insertion d’une balise<object>et d’un<br>. La mise en page de votre e-mail risque d’être déformée à cause de ça, que ce soit parce que vous avez mis un lien sur du texte ou autour d’une image. - Un lecteur est intégré même pour les liens qui ne correspondent pas à des vidéos (par exemple une page d’utilisateur, une page de recherche, ou n’importe quelle page statique de Youtube ou Dailymotion). Dans ce cas, rien ne fonctionne, et on se retrouve avec une zone vide à l’écran.
- Le lecteur intégré utilise Flash. Pour un webmail sur mobile. J’aimerais bien rencontrer celui qui a eu cette idée de génie. Youtube parvient à renvoyer une version HTML5 de la vidéo à travers la balise
<embed>. Mais pour Dailymotion, rien ne fonctionne si vous n’avez pas Flash Player installé. - Si vous avez Flash Player installé, le lecteur Youtube ne fonctionnera pas car l’URL en valeur du paramètre movie est erronée. (On a alors une balise
<param name="movie" value="http://www.youtube.com/v/www.youtube.com">).
Je suis vraiment émerveillé par autant d’erreurs qui montrent que tout ceci n’a jamais du être testé une seule fois par la moindre personne chez La Poste.
Heureusement, je me suis rendu compte qu’on pouvait facilement éviter l’ajout du lecteur intégré. Pour cela, il suffit de préciser tous les liens vers Youtube et Dailymotion avec un protocole https, et non en http.
Je suppose que les développeurs du webmail n’ont même pas pris la peine d’écrire une regex permettant de gérer les deux cas. Et c’est tant mieux. Paradoxalement, leur incompétence (pour créer un tel filtre) nous sauve de leur incompétence (pour intégrer un lecteur vidéo).