Certains webmails et applications mail bloquent l’affichage des images par défaut. Campaign Monitor et Litmus ont déjà des articles très complets expliquant quand cela arrive. Mais je me suis toujours demandé comment les webmails bloquent les images des e-mails quand ils ne les affichent pas par défaut. Je me suis intéressé principalement au blocage des images appelées depuis une balise <img>. Et j’ai identifié deux écoles.
Punched card coding
Front Trends a mis en ligne la vidéo de la conférence de Mark Robbins, « Punched card coding – JavaScript functionality with CSS » (dont j’avais tweeté les slides). Il y explique la logique de création d’e-mails interactifs, avec notamment l’exemple d’un panier interactif complet utilisant 117 boutons radio.
Dans les questions/réponses, il explique qu’il y a passé trois mois, ce qui me semble un peu fou pour un e-mail. Mais c’est le genre de R&D qui permet d’apprendre des tas de choses (et du coup de faciliter la mise en place de cas plus simples).
Autre bonne nouvelle, il annonce à la fin de la vidéo que sa boîte est en train de travailler sur un équivalent de Can I Use dédié aux e-mails.
Les e-mails interactifs de Nest
Nest a récemment envoyé des e-mails avec des slideshows interactifs :
Ils utilisent le même principe de détournement de checkboxes que j’utilisais dans mon exemple d’e-mail interactif.
Flexbox dans un e‑mail
Tous les webmails ou applications mails ne supportent pas les media queries. Afin de pouvoir adapter la mise en page d’un e‑mail du mobile au desktop, il est important de trouver des solutions techniques ne reposant pas sur leur utilisation. Et ça tombe bien, puisque le module de mise en page en boîte flexible (Flexbox) permet exactement ça. Flexbox se présente alors, en théorie, comme le prétendant parfait pour mettre en page des e‑mails. J’ai fait quelques tests pour vérifier si c’était aussi le cas en pratique.
Le principe de base de Flexbox est d’appliquer des propriétés sur un élément parent qui auront une répercussion sur ses enfants directs. Certaines propriétés s’appliquent alors sur le parent :
display:flexflex-directionflex-wrapflex-flowjustify-contentalign-itemsalign-content
Et d’autres propriétés s’appliquent sur ses enfants :
orderflex-growflex-shrinkflex-basisflexalign-self
Si vous n’êtes pas familier avec Flexbox, je vous invite à consulter ce guide complet chez CSS-Tricks ou cette présentation chez Alsacréations. Voici un exemple de grille d’images que j’ai utilisé pour faire mes tests.
Si le support de Flexbox dans les navigateurs modernes est plutôt bon, son utilisation nécessite toujours l’utilisation de préfixes -webkit- (pour Safari 8 et moins) ou -ms- (pour IE 10). Ainsi, la principale propriété display:flex s’écrit :
display:-webkit-flex;
display:-ms-flexbox;
display:flex;Certains webmails (comme Gmail ou Outlook.com sur mobile) ne supportant pas les balises <style>, il est de bon usage pour l’intégration d’un e‑mail d’appliquer les styles directement en ligne sur chaque balise avec l’attribut style. Il existe des tas d’outils pour faire ça automatiquement. Et c’est là où j’ai rencontré une première difficulté pour tester. Absolument tous les inliners que j’ai testé ne tiennent pas compte des multiples déclarations de la propriété display et conservent uniquement la dernière. C’est le cas de Premailer, mais aussi des inliners de Mailchimp, Putsmail, Campaign Monitor ou encore Zurb. (Je n’utilise habituellement pas d’inliner automatique, et ce genre de cas particulier, ainsi que le fait que Premailer a actuellement 86 bugs en attente de correction sur Github depuis 2010, me confortent dans mon choix.) Voici la version avec les styles en ligne (ajustés à la main) que j’ai utilisé pour la suite de mes tests.
Et la bonne nouvelle, c’est que toutes les propriétés liées à Flexbox listées plus haut (et toutes leurs valeurs possibles) sont totalement supportées dans le webmails suivants :
- Orange
- SFR
- Free (Zimbra)
- AOL
- La Poste
Cependant, mon exemple de grille d’images ne fonctionne pas pour autant avec La Poste. Mon code HTML ressemble à ça :
<div style="display:flex; flex-wrap:wrap;">
<a style="flex:1 1 auto;" href="https://flic.kr/p/9sT8ev"><img src="bed2bb71f0.jpg" alt="" /></a>
<a style="flex:1 1 auto;" href="https://flic.kr/p/npQD9i"><img src="c16031076e.jpg" alt="" /></a>
</div>Problème : le webmail de La Poste entoure automatiquement chaque <a> par un <span>. Le code HTML précédent est alors transformé en :
<div style="display:flex; flex-wrap:wrap;">
<span class="Object" id="OBJ_PREFIX_DWT100_com_zimbra_url">
<a style="flex:1 1 auto;" href="https://flic.kr/p/9sT8ev"><img src="bed2bb71f0.jpg" alt="" /></a>
</span>
<span class="Object" id="OBJ_PREFIX_DWT101_com_zimbra_url">
<a style="flex:1 1 auto;" href="https://flic.kr/p/npQD9i"><img src="c16031076e.jpg" alt="" /></a>
</span>
</div>La mise en page en flex ne s’applique alors plus sur les <a> mais sur les <span>. Ce problème peut être contourné en appliquant la propriété flex sur une autre balise qu’un <a>. Mais ça met en lumière un problème potentiel important : la moindre modification de code HTML risque d’avoir des effets secondaires indésirables importants.
Voici maintenant les webmails dans lesquels Flexbox n’est pas supporté :
- Yahoo
- Gmail
- Outlook.com
Yahoo supprime purement et simplement toutes les propriétés liées à Flexbox listées ci-dessus, même la propriété display:flex.
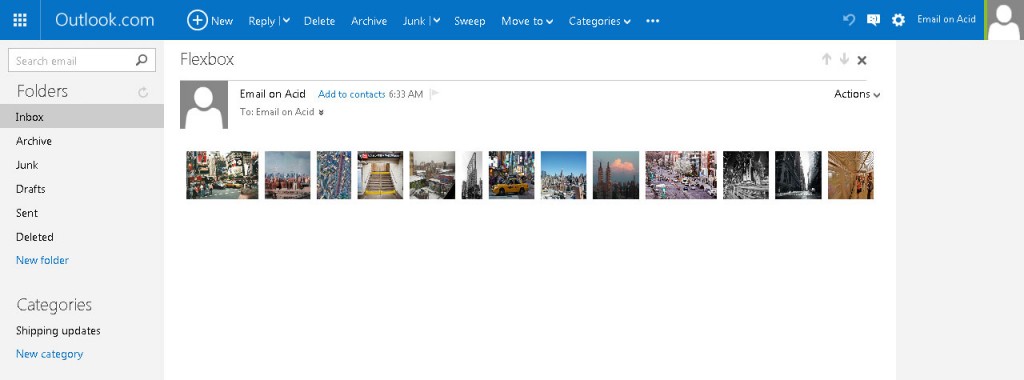
Gmail et Outlook.com suppriment toutes les propriétés liées à Flexbox, sauf la propriété display:flex. Et dans mon exemple, ça pose du coup un gros problème, car la mise en page est quand même activée, mais avec les valeurs par défaut. Ainsi, sans flex-wrap, le retour à la ligne des images ne se fait plus, et le rendu est alors désastreux. Voici par exemple le rendu dans Outlook.com sur Firefox.
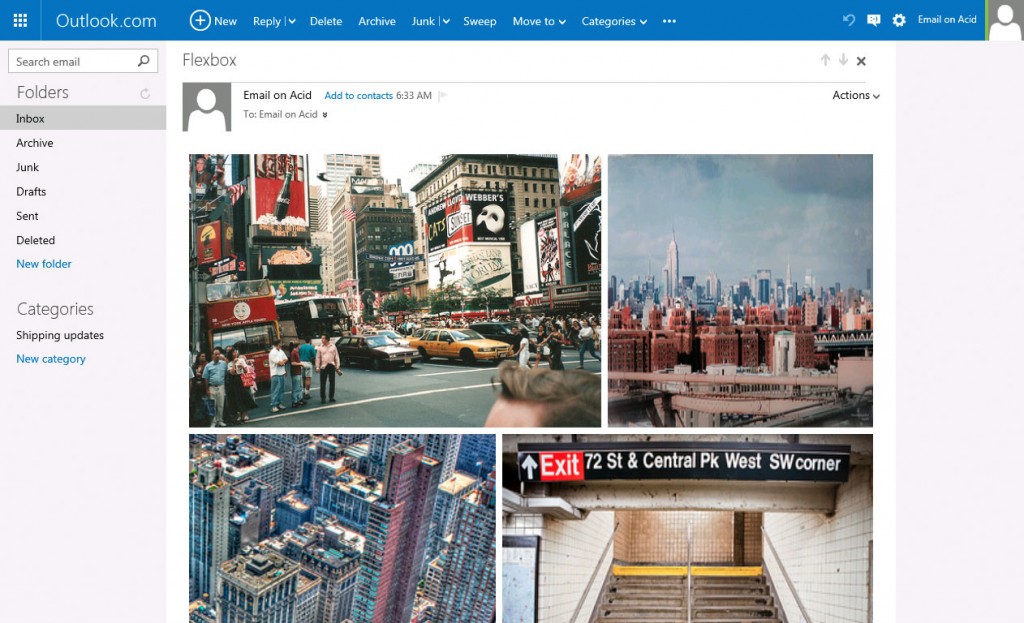
Mais Outlook.com a une autre dernière particularité. Il filtre toutes les propriétés liées à Flexbox sauf… celles préfixées par -ms-. Flexbox fonctionne alors très bien dans Outlook.com, mais que sur Internet Explorer 10 ou 11. Voici par exemple le rendu du même e-mail dans Outlook.com sur IE11.
Côté applications, Flexbox fonctionne bien sur Apple Mail (sur OS X ou iOS), l’application Mail d’Android 4.4 et moins, Thunderbird 31 et plus. Voici un exemple de test de mon e-mail sur Email on Acid.
En conclusion, je dirais que Flexbox dans un e-mail pose malheureusement plus de problèmes qu’il n’aide à en résoudre. Je pense que ça peut être intéressant à utiliser, mais uniquement pour des problèmes qui ne peuvent pas être résolus autrement. Par exemple, la propriété order permet de réordonner les éléments, indifféremment de leur ordre dans le code HTML. iOS 9 va enfin supporter les déclarations @supports en CSS. On pourra alors écrire le code suivant :
@supports(order) {
.block-to-reorder {
order:1;
}
}De quoi faire un peu d’amélioration progressive, en attendant un meilleur support…
∞ Créer un e-mail responsive sans media queries
Nicole Merlin a écrit un formidable article récapitulant les bonnes pratiques d’intégration moderne d’un e-mail optimisé pour mobile sans media queries. C’est, à peu de choses près, la façon dont j’intègre également des e-mails : colonnes en display:inline-block, commentaires conditionnels pour Outlook, et media queries pour ajuster la version desktop.
Le webmail mobile d’Orange et les double tirets
J’ai découvert tout récemment qu’il existait une version mobile du webmail d’Orange. Celle-ci semble utiliser le même préfixage de règles CSS que son pendant desktop, avec le même support de propriétés CSS (ce qui est plutôt une bonne nouvelle puisqu’Orange est plutôt permissif de ce côté là).
Cependant, j’ai remarqué un gros problème au niveau de l’interprétation de double tirets dans le code HTML ou CSS. Le webmail mobile d’Orange va systématiquement remplacer toute occurrence de -- (tiret tiret) par - - (tiret espace tiret). Et ça, c’est très pénible, en particulier si comme moi vous appréciez la notation de la méthodologie BEM. Prenons par exemple le code suivant…
<style>
.button--primary { color:#fff; background:#333; }
</style>
<a class="button--primary" href="http://www.hteumeuleu.fr/">Mon blog</a>…sera transformé par le webmail mobile d’Orange en…
<style>
.button- -primary { color:#fff; background:#333; }
</style>
<a class="button- -primary" href="http://www.hteumeuleu.fr/">Mon blog</a>La règle CSS .button- -primary n’a alors plus aucun sens, et ses styles sont ignorés par le navigateur. La solution est alors de ne jamais utiliser de double tirets dans un nom de classe HTML ou une règle CSS. Soit.
Mais ce problème touche également les commentaires HTML. Ainsi le commentaire suivant…
<!-- Ceci est un commentaire HTML -->…sera transformé par le webmail mobile d’Orange en…
<!--- - Ceci est un commentaire HTML - --->Par chance, les balises ouvrantes et fermantes du commentaire HTML sont quand même conservés. Mais ça se gâte si on utilise un commentaire conditionnel, par exemple pour cibler certaines versions d’Outlook. Ainsi le commentaire conditionnel suivant…
<!--[if gte mso 9]>Du contenu visible uniquement sur Outlook.<![endif]-->…sera transformé par le webmail mobile d’Orange en…
<!--- -[if gte mso 9]-->Du contenu visible uniquement sur Outlook.<!--[endif]- --->Le commentaire est ici carrément réécrit, avec une fermeture avec le [if gte mso 9], et une réouverture avant le [endif]. Ainsi, le contenu à l’intérieur du commentaire conditionnel, censé s’afficher uniquement sur Outlook, sera visible sur le webmail mobile d’Orange. Je n’ai alors malheureusement pas d’autre solution que de ne pas utiliser de commentaire conditionnel. Ou alors de choisir de ne pas supporter ce webmail mobile.
∞ Les statistiques des webmails en France en mars 2015
Le Journal du Net a publié les statistiques de consultation des webmails en France en mars 2015, telles que mesurées par Médiamétrie (j’en parlais un peu l’an dernier).
- Orange (11,89, 25,8%) (12,442 millions, 26,8%)
- Gmail (11,24 millions, 24,4%) (au lieu de 3 en 2013, 8,637 millions, 18,6%)
- Outlook (8,9 millions, 19,3%) (au lieu de 2 en 2013, 8,966 millions, 19,3%)
- SFR (4,29 millions, 9,3%) (5,186 millions, 11,2%)
- Yahoo (3,95 millions, 8,6%) (5,185 millions, 11,2%)
Un e-mail interactif avec filtre SVG et transitions CSS
Cette année, Litmus organise des concours communautaires visant à présenter des concepts d’e-mails un peu plus originaux que de trucs tout en tableaux. Le second concours vient de se terminer, et avait pour but de présenter une navigation créative au sein d’un e-mail. Pour participer, j’ai eu envie de porter cet effet de menu gluant créé par Lucas Bebber (et détaillé chez Codrops).
C’est un exemple particulièrement intéressant car cet effet nécessite à la fois l’utilisation d’un filtre SVG pour l’effet gluant à proprement parler, de transitions et transformations CSS pour faire bouger les éléments, et d’une interaction sans JavaScript. J’ai appris plein de choses en m’essayant à cet exercice. Voici le résultat final de ma participation et quelques détails sur le fonctionnement de tout ça.
Yahoo supporte les media queries
C’est la nouvelle de la semaine rapportée par FreshInbox : Yahoo supporte désormais officiellement les media queries. Précédemment, Yahoo filtrait les media queries, et les filtrait mal. Ainsi le code suivant…
@media only screen and (max-width:600px) {
.box { width:auto; }
.box-title { font-size:1.25em; }
}… était transformé en :
_filtered #yiv6851014585 {
}
#yiv6851014585 .yiv6851014585box-title { font-size:1.25em; }
}Yahoo prenait le contenu entre la première accolade ouvrante d’une media query et la première accolade fermante (correspondant à la première règle), et filtrait le tout. Les autres règles contenues dans la media query se trouvait alors appliquée quelque soit le medium. On utilisait alors des sélecteurs d’attributs dans les media queries pour éviter que les règles ne s’appliquent. Tout ça, c’est désormais terminé.
Et cette correction ne vient pas de nulle part. Il y a tout juste un mois, Justin Khoo a remonté le bug sur la plate-forme dédiée de Yahoo. Et en un mois seulement, Yahoo a fait la correction. C’est très encourageant de voir que Yahoo est prêt à faire ce genre de corrections.
L’autre bonne nouvelle, c’est que cette modification s’applique pour toutes les versions de Yahoo, soit le webmail desktop, mais aussi les applications iOS ou Android.
Tout n’est cependant pas tout rose. Yahoo ne supporte que les media queries basées sur min-width, max-width, min-height ou max-height. Les media queries basées sur min-device-width, min-device-height, max-device-width, max-device-height, -webkit-min-device-pixel-ratio ou même print seront filtrées.
Ainsi le code suivant…
@media only screen and (max-device-width:600px) {
.box { width:auto; }
}… est transformé en :
@media screen and ( _filtered_a ) {
#yiv6851014585 .yiv6851014585box { width:auto; }
}Un autre bug survient dès que l’on imbrique des media queries les unes dans les autres. Ainsi le code suivant…
@media only screen and (min-width:320px) {
@media only screen and (max-width:480px) {
.box { background:#001F3F; }
}
.box { background:#FF851B; }
}… est transformé en :
@media screen and (min-width:320px) {
@media screen and (max-width:480px)
#yiv6851014585 .yiv6851014585box { background:#001F3F; }
}
#yiv6851014585 .yiv6851014585box { background:#FF851B; }
#yiv6851014585Alors très clairement, je n’écris jamais de media queries comme cela (et j’ai du mal à imaginer des cas où ce serait indispensable de l’écrire comme ça). Mais cela pourrait devenir courant avec l’arrivée future de la spécification des Media Queries niveau 4.
Bravo quand même à Yahoo d’avancer dans la bonne direction. J’espère que ceci est le premier pas d’une longue marche.
Le webmail mobile de La Poste et le mot « body »
En refaisant des tests sur le webmail mobile de La Poste, je suis tombé par hasard sur un nouveau bug. Par défaut, le webmail mobile de La Poste remplace la balise <body> d’un e-mail par un <div class="tag_body">. C’est une pratique plutôt courante chez les webmails. Jusqu’ici tout va bien.
Afin d’ajuster les styles appliqués sur la balise <body>, le webmail de La Poste remplace aussi les sélecteurs body { } par div.tag_body { }. Jusqu’ici tout va bien.
Mais si la moindre de vos classes a le malheur de contenir le mot body isolé, alors elle sera également affectée par ce remplacement dans les styles. Ainsi un sélecteur .media-body sera transformé en .media-div.tag_body. Curieusement, cette transformation ne s’applique pas si le terme body est inclus dans un mot.
Ainsi le code suivant…
.body { }
.media-body { }
.everybody { }… est transformé en :
.wrapper_h8uftw div.tag_body { }
.wrapper_h8uftw .media-div.tag_body { }
.wrapper_h8uftw .everybody { }Afin d’éviter ce problème, je n’ai pas trouvé d’autre solution que d’éviter d’utiliser toute classe contenant le mot body.