Nicole Merlin a écrit un formidable article récapitulant les bonnes pratiques d’intégration moderne d’un e-mail optimisé pour mobile sans media queries. C’est, à peu de choses près, la façon dont j’intègre également des e-mails : colonnes en display:inline-block, commentaires conditionnels pour Outlook, et media queries pour ajuster la version desktop.
Ce blog n’est plus mis à jour. Les articles ont été sauvegardés et seront prochainement redirigés vers www.hteumeuleu.fr.
Les articles de la catégorie « Veille »
∞ Les statistiques des webmails en France en mars 2015
Le Journal du Net a publié les statistiques de consultation des webmails en France en mars 2015, telles que mesurées par Médiamétrie (j’en parlais un peu l’an dernier).
- Orange (11,89, 25,8%) (12,442 millions, 26,8%)
- Gmail (11,24 millions, 24,4%) (au lieu de 3 en 2013, 8,637 millions, 18,6%)
- Outlook (8,9 millions, 19,3%) (au lieu de 2 en 2013, 8,966 millions, 19,3%)
- SFR (4,29 millions, 9,3%) (5,186 millions, 11,2%)
- Yahoo (3,95 millions, 8,6%) (5,185 millions, 11,2%)
Designing for Emotion in Email
Litmus a mis en ligne il y a quelques semaines les vidéos de The Email Design Conference de 2014. La conférence Designing for Emotion in Email, par Jason Rodriguez et Kevin Mandeville, est visible gratuitement. Et ça tombe bien parce qu’elle plutôt chouette, avec plein d’exemples concrets.
J’ai particulièrement apprécié l’exemple suivant (à partir de 28m23s) :
Certains d’entre vous ont peut-être reçu cet e-mail de Fab. Ils ont littéralement envoyé un e-mail avec un chat.
Il n’y a rien d’autre dans cet e-mail. Nous aimons tous les chats mais… qu’est-ce que c’est ? pourquoi ?
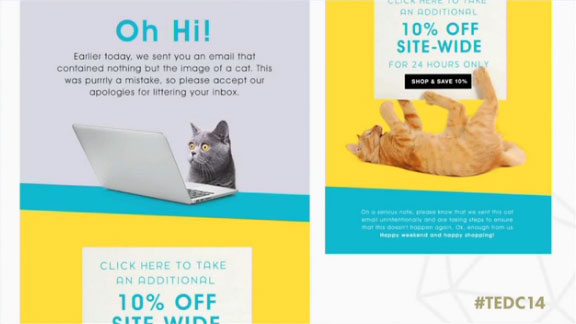
Mais ils ont saisi l’opportunité de cette erreur. Et ils ont tenté de transformer ça en bienveillance de la part de leurs abonnés. La suite de cet e-mail contient aussi beaucoup de chats. Mais ils expliquent ce qu’il s’est passé. Et ils offrent à tout le monde 10 % de réduction sur tout le site.
Ils ont pris leur erreur, et ont créé cette opportunité pour eux. Et ils ont fait ça en reconnaissant qu’ils sont humains, qu’ils font des erreurs, qu’il y a bien quelqu’un qui envoie les e-mails et que ce n’est pas une espèce de machine géante. Et ça a créé cette connexion d’Homme à Homme.
Gmail s’intéresse aux media queries
L’équipe de Inbox (le nouveau client mail de Gmail) participe à un AMA sur Reddit. À la question « Prévoyez-vous de supporter des e-mails responsive ? », Jason Cornwell (Lead Designer) répond :
Nous sommes intéressé pour supporter les media queries mais nous devons être sûrs de faire les choses correctement. Nos changements l’an dernier pour afficher les images par défaut dans Gmail étaient similaires : il y avait une tonne de travail compliqué lié à la sécurité qui devait se faire en coulisse avant que nous puissions rendre cette fonctionnalité en apparence simple sûre pour tout le monde. Vous pouvez en lire plus sur ce lancement ici : http://goo.gl/pJavzw
Après la récente regression de l’application Gmail sur Android 5, voici enfin un signe d’espoir de changement positif.
∞ Revisiting Style Resets in Email
Jason Rodriguez présente son reset de styles pour des e-mails. C’est plutôt complet et pertinent.
E-mails responsive et Android 5.0
Comme je le craignais le mois dernier, la mise à jour d’Android 5.0 (Lollipop) force tous les utilisateurs de l’application E-mail à utiliser Gmail. L’icône de l’application E-mail est toujours présente dans le système, mais l’application n’affiche plus qu’un message invitant à basculer sur Gmail (merci à @YannDecoopman pour la capture d’écran). Cette modification ne concerne pas les précédentes versions d’Android (vous pouvez donc continuer à utiliser Gmail 5 et l’application E-mail sur Android 4.4).
Comme évoqué précédemment : c’est une très mauvaise nouvelle. Pour s’en convaincre, il suffit de comparer le support de CSS entre Android 4 et Gmail dans le gros tableau récapitulatif de CampaignMonitor. Pas de <style> dans le <head>, donc pas de media queries, et pas non plus de propriétés display et position. Ça signifie aussi que si vous vous basiez sur des bibliothèques toutes faites, comme Ink (de Zurb), vos e-mails s’afficheront comme ça pour tout le monde sur Android 5.
Le seul point positif, c’est que l’adoption des nouvelles versions d’Android est habituellement très très lente. Au 3 novembre 2014, seuls 30,2 % des utilisateurs de Google Play sont sur Android 4.4 (KitKat), sorti le 4 novembre 2013.
Gmail 5.0 et Google Inbox
Cette semaine, Google a fait deux annonces importantes en rapport à ses clients mail.
La première, c’est que Gmail 5.0 supportera n’importe quel compte POP, IMAP ou Exchange. L’application sera disponible sur Android 5.0 à partir du 3 novembre prochain sur certains appareils. Il semblerait que Google en profite pour pousser les utilisateurs de l’application Mail native d’Android à migrer vers l’application Gmail (en témoigne cette capture d’écran issue de ce fil de discussion chez Litmus). Si c’est le cas, c’est une très mauvaise nouvelle, car l’application Mail d’Android propose un excellent support de CSS (styles dans le <head>, media queries, …), alors que Gmail est exactement l’inverse.
L’autre nouveauté de la semaine, c’est Google Inbox, une « nouvelle boîte de réception » réservée aux comptes Google, avec un client webmail, une application iOS, une application Android et un plugin Chrome. Malheureusement, le support de CSS est exactement celui de Gmail (et donc, pas terrible, si vous avez bien lu le paragraphe précédent).
Si l’optimisation de vos e-mails pour mobile repose uniquement sur des media queries, je ne saurais que trop vous conseiller de changer ça rapidement.
« Comment sortir l’intégration d’e-mails de la préhistoire » à Paris Web 2014
Cette semaine j’ai eu la chance de donner à Paris Web une conférence sur l’intégration d’e-mails intitulée « Comment sortir l’intégration d’e-mails de la préhistoire ». La vidéo est disponible en ligne, et j’ai publié mes slides annotés.
Voici en complément plein de liens et ressources sur les différents sujets abordés (dans l’ordre abordé lors de ma conférence).
La version sans images d’EmailWeekly #13
La version sans images de la newsletter #emailweekly numéro 13 est vraiment super, super, super cool. J’adore la transition provoquée par le chargement progressif des images entre les deux logos. Et j’adore le texte alternatif « Ahoy Mat’ey » qui n’apparaît qu’une fraction de seconde.
Comment le poids d’un e-mail affecte la délivrabilité ?
EmailOnAcid a fait plein de tests pour comprendre comment le poids d’un e-mail affecte sa délivrabilité. En résumé : il est préférable de conserver le poids de son HTML sous la barre des 100 Ko, et le poids des images n’a pas d’importance.