StyleCampaign fait le tour des solutions pour intégrer de la vidéo dans un e-mail (ou au moins faire semblant). Il n’y a pas de recette miracle, et le support des vidéos HTML5 dans les e-mails est encore anecdotique. Mais n’empêche que même avec un GIF (de 1,7 Mo, certes), certains font de chouettes e-mails.
Les articles de la catégorie « Veille »
Créer un design responsive centré sans media queries
Campaign Monitor explique comment créer un e-mail responsive propre, sans media queries, en se basant sur la propriété CSS display:inline-block plutôt que sur des tableaux.
How to Build Kickass Emails
Kevin Mandeville, de chez Litmus, a mis en ligne les slides de sa conférence « How to Build Kickass Emails ». C’est monstrueux (dans le bon sens du terme), et c’est très très complet. C’est même un peu drôle. Et sa page dédiée diffusée juste après la conférence est elle aussi (en plus d’être une excellente idée) bourrée de liens utiles.
What you can learn from Basecamp’s redesigned email newsletter
Campaign Monitor revient sur le nouveau design des e-mails de Basecamp. Comme souvent chez Basecamp, c’est simple et efficace. J’aime particulièrement l’objet de l’e-mail qui a généré le plus d’ouvertures.
CSS triangles
En février dernier, Mark de chez Email Code Geek expliquait comment créer des triangles en CSS pour des e-mails. C’est pas si différent que pour le web, à l’exception du code spécifique à Outlook.
The Ultimate Guide to Email Image Blocking
Litmus publie « le guide ultime sur le blocage des images », avec de sages conseils pour optimiser le rendu d’un e-mail avec images bloquées.
Ideas Behind Responsive Emails
Chez CSS-Tricks, Chris Coyier présente les idées derrière les e-mails responsive, ou comment optimiser des e-mails pour mobile quand les applications ne supportent pas les media queries.
Emails Responsive : viewport ou pas viewport ?
Rémi Grumeau a fait plein de tests sur différentes applications mails mobile pour savoir s’il y avait une différence lors de l’ajout d’une balise <meta name="viewport"> dans un e-mail.
Les statistiques des webmails et applications mail
Les statistiques des webmails et applications mail sont à prendre avec de très grosses pincettes. Quand vous tombez sur des infographies comme celle-ci ou celle-ci, il est important de comprendre comment ces données sont mesurées.
Pour mesurer son audience sur un site web, c’est facile. Il suffit d’installer un outil adéquat côté serveur (comme AWStats), ou d’utiliser un outil côté client (comme Google Analytics). Dans un e-mail, c’est plus compliqué car on ne peut ni accéder aux statistiques serveur de son fichier HTML une fois expédié, ni utiliser JavaScript. Ainsi, pour mesurer l’audience d’un e-mail, on va utiliser un mouchard, un fichier hébergé sur un serveur auquel on a accès, avec un ou plusieurs paramètres permettant d’enregistrer les informations qu’on souhaite obtenir. La plupart du temps, on utilise simplement une image.
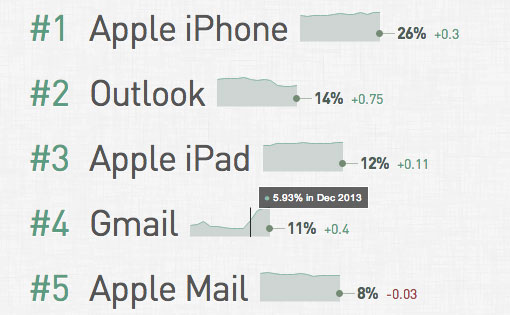
Le problème de cette méthode, c’est qu’on va comptabiliser uniquement les webmails et applications mail affichant les images (par défaut, ou après une action utilisateur). Facebook utilise une balise <bgsound> en complément pour tenter d’atténuer le problème (notamment sur Outlook). Mais ce problème est particulièrement frappant quand on consulte des statistiques comme celles de Email Client Market Share, la petite page de données mises à jour par Litmus. Les trois versions d’Apple Mail, qui affiche par défaut les images, se retrouvent dans le top 5.
Et surtout, on remarque un bond spectaculaire dans l’utilisation de Gmail entre novembre 2013 (3,02 % de parts de marché) et janvier 2014 (9,5 % de parts de marché). L’explication est simple : en décembre 2013, Gmail a activé l’affichage des images par défaut.
En janvier 2014, le Journal du Net a publié un classement des webmails préférés des français (où par « préférés » ils voulaient surement dire « les plus utilisés »). On retrouve donc dans l’ordre le webmail d’Orange, Outlook.com, Gmail, SFR, Yahoo (suivis de, non cités dans l’article original, La Poste et Free). Ces chiffres viennent d’une étude Médiamétrie réalisée en novembre 2013. Pour obtenir ces chiffres, Médiamétrie a réalisé ce qu’ils appellent une «mesure panel». Ils ont recrutés 22 000 panélistes représentatifs de la population française, leur ont fait installé un logiciel enregistrant leur navigation web, puis ils ont traités et redressés les données. Cette méthodologie peut laisser perplexe quand à sa fiabilité, mais même s’il ne faut pas prendre ces chiffres pour argent comptant, ça permet quand même d’avoir une petite idée du marché français.