Réalisé par Camille Palu de TABLE TR TD, ce démineur dans un e‑mail fonctionne vraiment (avec décompte du temps, écran de victoire…). Comme beaucoup d’e-mails interactifs, ça utilise principalement des cases à cocher, et ça ne fonctionne quasiment que dans Apple Mail. Mais c’est quand même un belle démo technique.
Ce blog n’est plus mis à jour. Les articles ont été sauvegardés et seront prochainement redirigés vers www.hteumeuleu.fr.
Les articles de la catégorie « Veille »
∞ Gmail va supporter la balise <style>, les media queries, les classes et plein d’autres trucs
La nouvelle secoue la communauté des développeurs et designers d’e-mails depuis hier : Google va supporter le Responsive Design « plus tard ce mois-ci ». Ça signifie support des balises <style>, des media queries, des attributs class et id en HTML. Google a mis en ligne des pages pour expliquer le support de CSS, et aussi une liste des media queries et propriétés CSS supportées.
Et la liste est particulièrement intéressante, avec notamment des propriétés CSS avancées comme background-blend-mode, columns, mix-blend-mode, object-fit, object-position, …
C’est vraiment une excellente nouvelle, et un immense bouleversement dans le monde de l’intégration d’e-mails. Certains annoncent déjà la fin de l’utilisation des styles en ligne (au profit uniquement de la balise <style>) et des méthodes fluide/hybride ou la technique des Fab Four. Mais je ne pense pas, car il reste encore un paquet de clients e-mails ne supportant ni les balises <style>, ni les media queries. (Coucou le nouvel Outlook.com !)
Mes principales interrogations à l’heure actuelle sont les suivantes :
- Quelles versions de Gmail seront concernées ? L’annonce de Google indique que ça concerne « Gmail et Inbox by Gmail ». Mais j’expliquais le mois dernier que le support de CSS dans Gmail est bien plus nuancé que ça. Est-ce que ça concernera aussi les versions de Google Apps for Work et les comptes tiers dans Gmail sur Android ?
- Quid du support des valeurs en CSS ? Est-ce qu’on pourra toujours utiliser
calc(),linear-gradient(), etc. Est-ce qu’on aura également toujours le support de sélecteurs comme:hover,:first-child, etc. ?
Réponse d’ici deux semaines.
∞ Tout le monde sera bientôt sur le nouvel Outlook.com
Lu sur Twitter : d’après un tweet du compte @Outlook concernant le nouvel Outlook.com, « tout le monde aura migré d’ici la fin de l’été au plus tard ». Soit d’ici le 21 septembre. Aux États-Unis, tous les comptes sont passés au nouvel Outlook.com depuis la fin de l’an dernier. En France, les nouveaux comptes y sont par défaut depuis quelques mois. En mars dernier, je notais quelques points à savoir sur la nouvelle version d’Outlook.com.
∞ Accessible Email
Je l’avais posté sur Twitter en mars dernier, mais je le reposte ici parce que c’est important. Accessible Email est un outil gratuit en ligne permettant de vérifier l’accessibilité de vos newsletters.
∞ How bigdog is revolutionizing marketing with interactive email
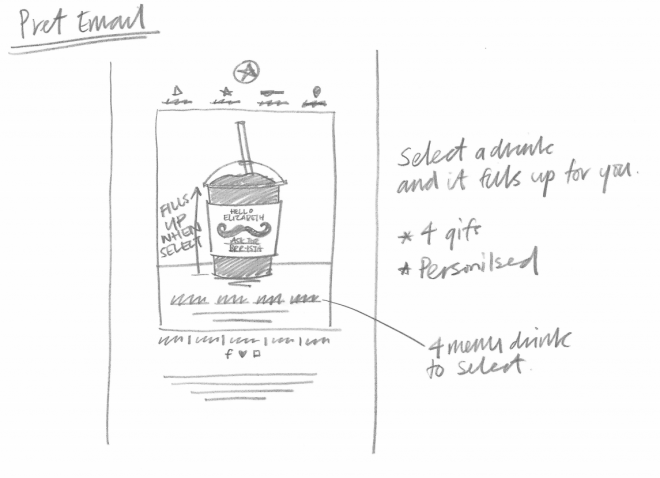
Campaign Monitor a publié en octobre dernier un article sur les dessous d’e-mails interactifs, et notamment celui-ci de PRET A MANGER que j’avais déjà repéré. J’adore voir le brouillon qui a servi à la conception initiale.
∞ Lessons learned while protecting Gmail
Google a publié les slides et la vidéo d’une conférence de Elie Bursztein (« Anti-spam and Abuse Research Lead » sur Gmail). C’est hyper-hyper intéressant. J’ai relevé notamment les quelques points suivants :
- « Quand vous changez votre système et que vous déployez un correctif, n’en déployez pas qu’un à la fois. Déployez en plusieurs à la fois, comme ça c’est plus difficile pour [des hackers] de voir ce qui a changé. »
- La sécurité est déployée sur l’ensemble des clients mail de Google (y compris les vieilles versions de Gmail)
- En moyenne, entre 1 et 5 failles XSS sont corrigées par trimestre. Pour la première fois au premier semestre 2015, aucune faille XSS n’a été corrigée.
- Google récompense ceux qui remontent des failles. En 2010, les récompenses étaient sous la barre des 5000$. Aujourd’hui, les failles étant plus rares, les récompenses tournent autour de 25000$.
- Parmi les key challenges de 2016, Elie évoque les « media queries ».
∞ Le positionnement absolu dans un e‑mail
Mark Robbins a partagé une technique très intéressante pour simuler du positionnement absolu dans un e‑mail, la propriété position:absolute étant filtrée un peu partout. En résumé : en utilisant des margin dans des éléments à taille nulle (avec un max-width:0; max-height:0), on arrive au même résultat.
∞ Snowball Surprise: Shaking the Email
Un exemple d’animation un peu kitsch mais amusante chez FreshInbox : comment « secouer » un e-mail en ajoutant une animation sur le conteneur principal d’un e‑mail.
∞ Gmail App on Android tries to shrink your email with ‘munged’ classes
Le mois dernier, le blog Mosaico a fait un travail formidable de recherche dans le code source d’Android. L’auteur a découvert ce qui supposément peut être associé au comportement de Gmail forçant le redimensionnement d’e-mails.
Dans certains cas, Gmail va ajouter une classe .munged (en anglais selon Wikipedia, « une série de changements potentiellement destructifs ou irrévocables ») à toutes les <table> et <td>. Cette classe va appliquer un width:auto !important;, causant les dommages qu’on peut imaginer.
∞ Photoshop, copier-coller et les caractères invisibles ETX
Code and Send a publié un court article très intéressant sur les caractères invisibles ETX qui peuvent apparaître quand on copie-colle du texte depuis Photoshop. Ce caractère est ajouté par Photoshop lorsqu’on fait un saut de ligne avec MAJ+Entrée. Pour éviter ça, Code and Send a créé Detergent.io, un petit outil en ligne pour nettoyer du texte copié depuis Photoshop ou Word et destiné à être intégré dans un e‑mail.