« Est-ce que ça fonctionne dans Gmail ? » est une question récurrente dans le monde de l’intégration d’e‑mails. Mais la réponse dépend vraiment de la version de Gmail que vous utilisez. Et ça peut être difficile à comprendre car il y a plein de facteurs à prendre en compte. Voici ce que je pense avoir compris jusqu’à présent.
Les clients
Google a beaucoup de clients officiels pour Gmail. Je les classerais en deux groupes.
- Les webmails. Ce sont les clients auxquels on accède via un navigateur Web. Il y a la version desktop du webmail principal, et la version mobile. Mais il y a aussi les webmails de Google Apps. Ils peuvent se comporter différemment selon que vous utilisiez un compte gratuit, un compte Google Apps for Work ou un compte Google Apps Unlimited.
- Les applications. Ce sont les clients que vous installez sur votre appareil. Les deux principaux qui me viennent à l’esprit sont les applications iOS et Android. L’application iOS ne permet d’utiliser que des comptes Gmail pour le moment. Mais depuis novembre 2014, l’application Gmail sur Android permet d’utiliser n’importe quelle adresse de n’importe quel fournisseur de messagerie. Et en février 2016, Google a introduit une fonctionnalité pour « Gmailifier » une adresse et ainsi activer certaines fonctionnalités de Gmail, même sur des adresses tierces.
Tout ça peut avoir un impact sur le niveau de support de CSS dans Gmail.
Le support de CSS
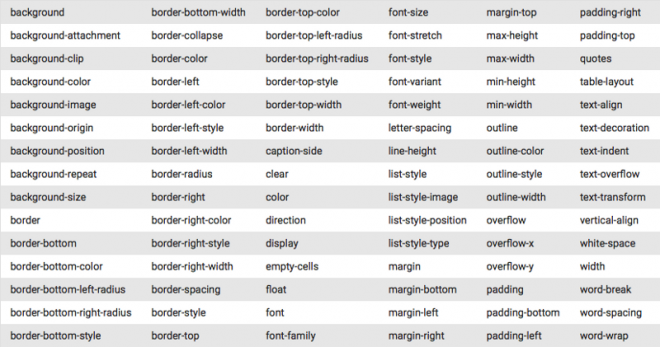
Google n’a aucune documentation officielle concernant le support de CSS dans Gmail. Et le guide de Campaign Monitor n’a pas été mis à jour depuis 2014. La seule chose qui s’approche d’une documentation est alors la rubrique « Propriétés CSS acceptées » de la page de support de Google pour créer des annonces Gmail avec du code HTML personnalisé. À l’exception des propriétés distinctes de background (comme background-image, background-color, …), ça ressemble plutôt bien aux propriétés CSS supportées par Gmail.
Ces propriétés sont supportées par quasiment tous les clients Gmail. Mais le support pour des valeurs spécifiques (utilisant la fonction calc() par exemple), des media queries ou la balise <style> peut varier. Je classerais ça en trois niveau.
- Niveau 1 : CSS de base. La plupart des propriétés CSS listées ci-dessus sont supportées, à l’exception de
backgroundpour des images de fond. Et la fonctioncalc()n’est pas supportée non plus. Par contre, certaines fonctions CSS commelinear-gradient()ouradial-gradient()sont bien supportées dans la propriétébackground. - Niveau 2 :
calc()et les images de fond. C’est le niveau 1, plus le support decalc()et d’images externes pour la propriétébackground. - Niveau 3 : media queries et sélecteurs. C’est le niveau 2, plus le support de la balise
<style>, ce qui signifie aussi le support de media queries, de sélecteurs CSS et de pseudo-sélecteurs (comme:hover). Les attributsclassetiden HTML ne sont toujours pas supportés, donc il faut se reposer sur des sélecteurs d’attributs avec des attributs commelangouaria-labelledbypour cibler des éléments (cf cet article).
Comprendre le tout
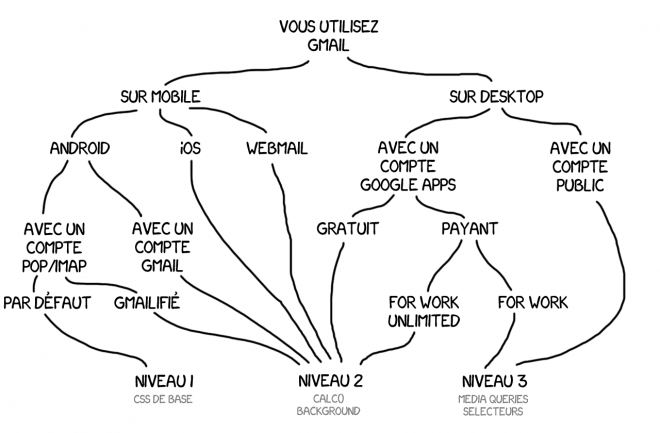
Afin d’avoir une vue claire de tout ça, j’ai fait le diagramme suivant.
Voici quelques points importants :
- Si vous utilisez l’application Gmail sur Android avec une adresse autre que Gmail et qui n’a pas été « Gmailifiée », vous aurez le plus mauvais support de CSS. Ça avait déjà observé par Justin Khoo l’an dernier. Je suppose que dans ce cas précis, les styles sont filtrés par l’application elle-même, et non plus sur les serveurs de Google (vu que les e‑mails viennent d’un fournisseur différent).
- Tous les autres clients Gmail mobiles sont à égalité avec un support de CSS de niveau 2. D’ailleurs, toutes les versions de Google Inbox sont à ce niveau également.
- Le support de CSS sur Google Apps est différent si vous payez ou pas. Et même là, c’est différent si vous payez beaucoup d’argent ou pas. Le meilleur support de CSS (au niveau 3) est sur Google Apps for Work ainsi que sur le webmail desktop grand public. Les autres comptes Google Apps (gratuit ou Unlimited) ont un support de CSS de niveau 2.
Peut-être qu’il y a plus à comprendre dans tout ça que je n’ai pas encore découvert. Et peut-être que ça changera dans le futur. Mais je voulais montrer que la seule réponse à la question « Est-ce que ça fonctionne dans Gmail ? » est « Ça dépend. De quelle version tu parles ? ».


Cédric, le
Possible de mettre à jour ton graphique suivant le roll out de septembre 2016 ?
https://litmus.com/blog/gmail-to-support-responsive-email-design
Rémi, le
J’ai publié une mise à jour (en anglais) ici. J’avais préparé la version française ici.