Non.

C’est tout pour moi. Merci de m’avoir lu. Appréciez cet hommage à la plus grande réussite de Gmail en 2016.
Ah, vous êtes toujours là ? Je vais peut-être devoir m’expliquer un peu plus, alors.
Il y a deux ans, un client m’a demandé d’intégrer ce qui suit dans un e‑mail. C’est une image avec du texte par dessus. L’image peut varier en largeur et hauteur. Le texte est dynamique et doit être en HTML, et il a un effet comme dans la presse avec une couleur de fond. Et le tout doit être cliquable et optimisé pour mobile.
Autant être clair d’emblée : il n’y a aucun moyen d’intégrer ça pour un e‑mail qui répondrait à toutes les contraintes listées ci-dessus et fonctionnerait dans les clients mail les plus populaires comme Outlook 2016, Gmail ou Outlook.com. Cet exemple en particulier nécessite l’utilisation de propriétés CSS comme box-shadow, box-decoration-break, du positionnement absolu et des media queries.
Mais en appliquant de l’amélioration progressive, j’ai pu intégrer ça de manière à avoir un rendu correct dans la plupart des clients mail. Vous pouvez consulter le code final sur CodePen ou sur Litmus Builder. Et voici quelques exemples de rendus.
Résultats de tests
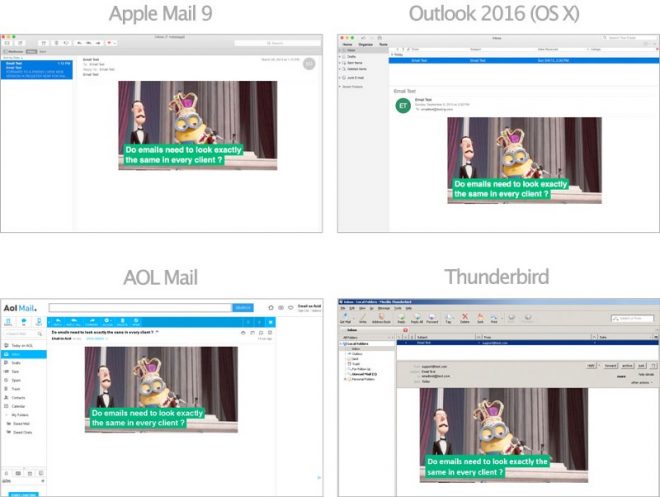
Dans des clients mail ayant un support complet des propriétés CSS utilisées, l’e‑mail s’affiche comme on le souhaite. Cela inclut des clients comme Apple Mail (sur OS X ou iOS), Outlook (sur OS X), AOL Mail ou Thunderbird.
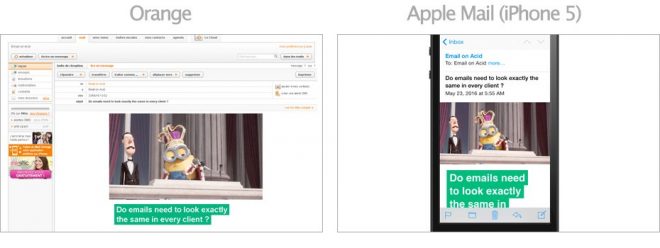
Dans les clients mail qui supportent box-shadow mais pas le positionnement absolu (comme par exemple le webmail d’Orange), ou pour les clients sur des écrans plus petits (comme Apple Mail sur un iPhone 5), le texte a toujours son effet « presse », mais il est placé sous l’image.
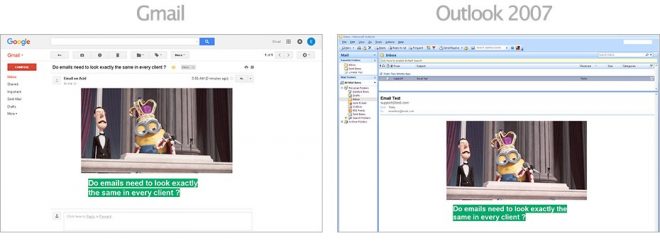
Dans les clients mail qui ne supportent ni box-shadow ni le positionnement absolu (comme Gmail, Outlook.com, Yahoo et les Outlook 2007 à 2016), l’effet « presse » autour du texte est absent. Mais grâce à une propriété de secours background-color, le texte reste pleinement lisible.
Épilogue
Ce n’est pas parfait. Ce n’est pas idéal. J’aimerais que plus de clients mail aient un meilleur support de CSS. Mais si j’avais renvoyé la maquette de mon client en lui expliquant que ce n’était pas possible d’avoir le même rendu partout, il y a de bonnes chances pour qu’il modifie sa maquette pour avoir quelque chose proche du rendu final obtenu dans les clients qui supportent moins CSS. Alors pourquoi ne pas améliorer le rendu obtenu dans les clients mail qui supportent des propriétés CSS avancées ?
Dans le monde de l’intégration d’e‑mails, il n’y a rien de tel qu’un plus petit dénominateur commun auquel se conformer, à moins que vous ne souhaitiez envoyer des e‑mails en texte brut jusqu’à la fin de vos jours.
Autres exemples
Cette approche pour concevoir des e‑mails n’est certainement pas nouvelle, et il y a des tonnes d’e‑mails déjà envoyés qui adoptent l’amélioration progressive et la dégradation gracieuse. Voici trois de mes exemples préférés.
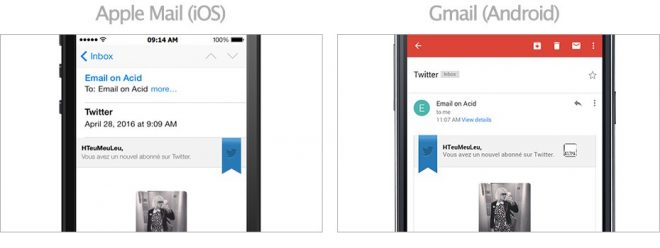
Quand vous avez un nouvel abonné, Twitter envoie une notification par e‑mail. Le header de l’e‑mail est composé d’un fanion bleu avec le logo de Twitter et du titre de l’e‑mail. Dans la plupart des clients mail, le fanion est sur la gauche (comme dans Gmail sur Android par exemple). Mais sur de plus petits écrans, et sur les clients qui supportent les media queries (comme Apple Mail sur iOS), le fanion est placé à droite. J’imagine qu’ils ont fait ça pour améliorer la lisibilité sur mobile.
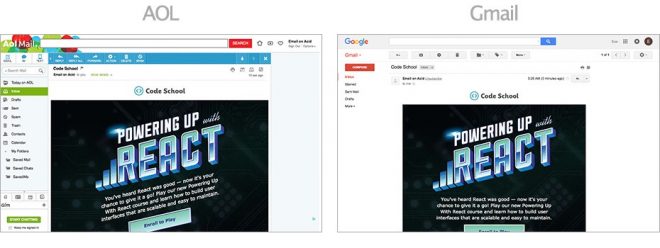
Code School
Le mois dernier, Code School a lancé de nouveaux cours sur React. Leur newsletter d’annonce utilise des transformations CSS pour pencher et tourner le texte comme dans leur image titre. (Merci à Kevin Mandeville pour le partage.) Ça ne fonctionne pas partout. Mais ça se dégrade gracieusement dans les autres clients mail. Et c’est un détail amusant qui peut aider à se faire remarquer dans une boîte de réception.
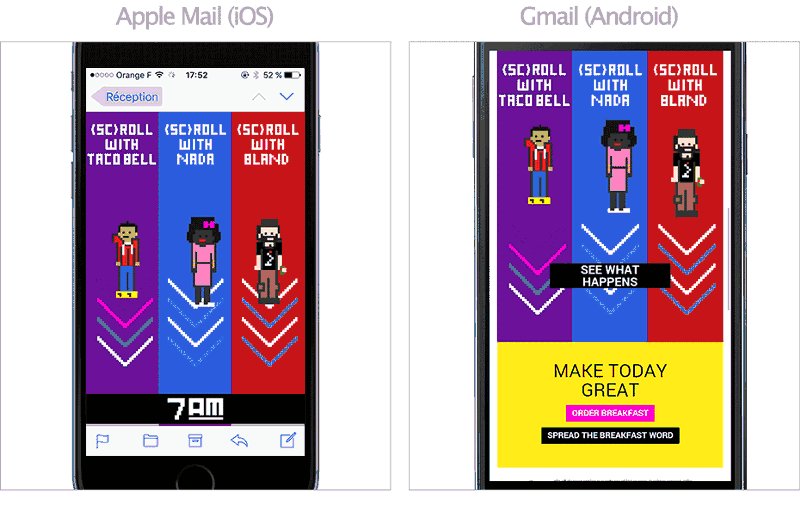
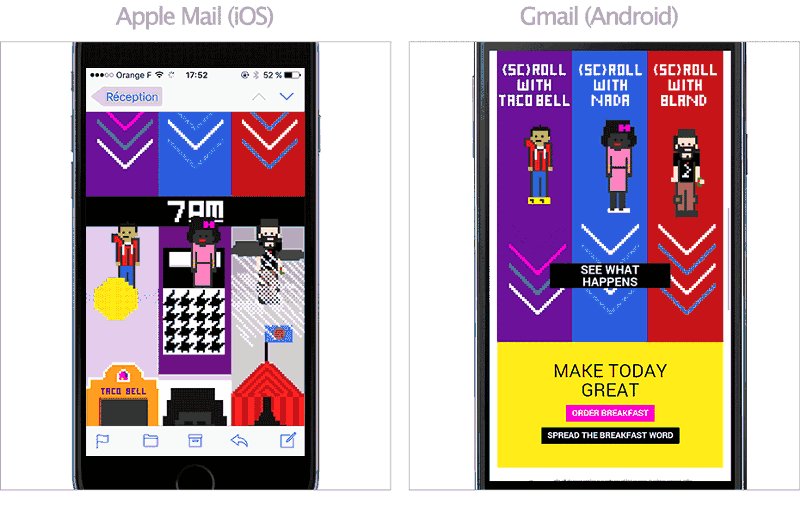
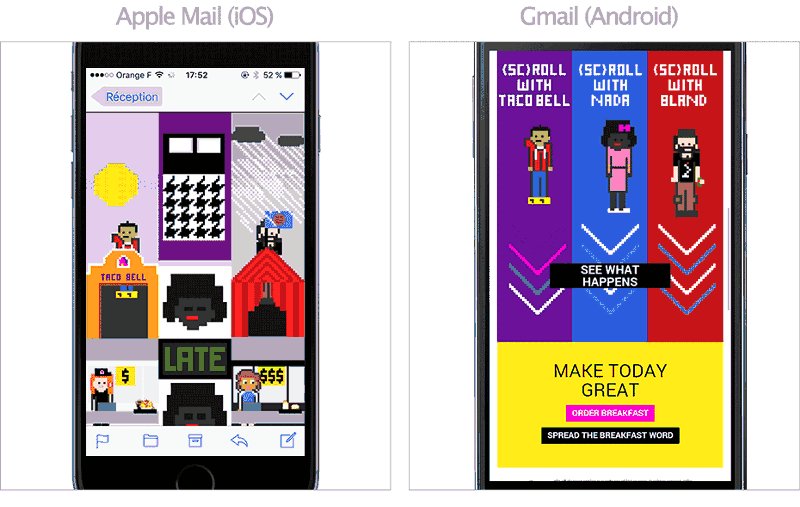
Taco Bell
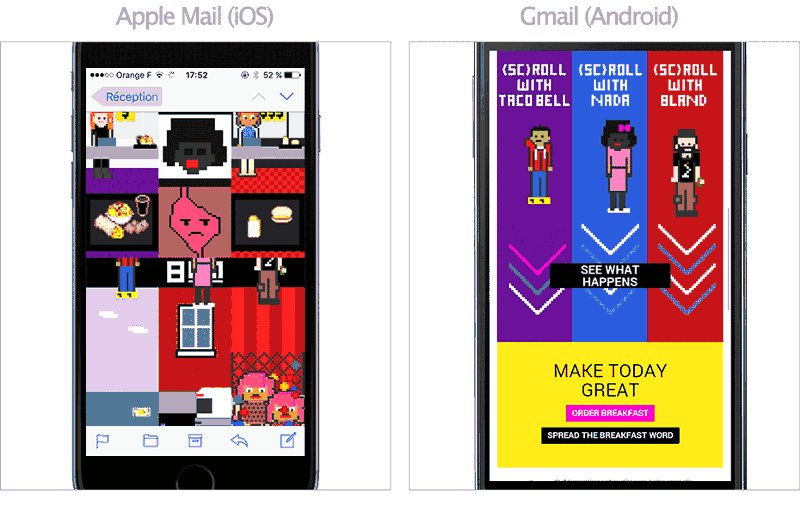
Les e‑mails interactifs sont de bons exemples de la façon dont des e‑mails peuvent non seulement ne pas avoir le même rendu partout, mais aussi peuvent se comporter différemment. Récemment l’agence eRoi Team a créé un e‑mail avec une expérience au scroll pour Taco Bell. Pour les clients mail non supportés (comme Gmail sur Android), un bouton « See what happens » apparaît, redirigeant vers la page miroir. Pour les clients supportés (comme Apple Mail sur iOS), vous pourrez effectivement expérimenter tout autre chose !
Conclusion
Des sites comme dowebsitesneedtolookexactlythesameineverybrowser.com et dowebsitesneedtobeexperiencedexactlythesameineverybrowser.com existent depuis près d’une décennie. Il est grand temps qu’on accepte le fait que des e‑mails n’auront jamais le même rendu partout.
Des images seront bloquées. Des styles seront filtrés. Des tableaux seront détérioriés. Au lieu de lutter pour essayer que des e‑mails aient un même rendu partout, acceptons plutôt avec plaisir leurs différences.







Jonathan Loriaux, le
J’utilisais plutôt le terme dégradation acceptable, mais dégradation « gracieuse », c’est encore plus distingué ;-)
Aurélie, le
Hoooooooo je viens de voir que tu allais être à la TEDC de litmus, rien que pour ça j’aurais envie de venir !!!! Congrats !
Il y aura une vidéo ? Ou autre, au cas où on ne peut pas se déplacer….
Rémi, le
@Aurélie : Merci bien ! Je ne sais pas si ce sera filmé, mais je pense que oui. (C’était que le cas pour la TEDC de Boston l’an dernier.) Mais dans tous les cas je ferais en sorte de partager mes slides et transcript.
Aurélie, le
@Rémi : Cool, merci !! En tout cas, bonne chance !!! Ca doit être cool de pouvoir partager ta passion aux plus grand nombres !!! Au plaisir de se croiser sur Tourcoing, on est voisins ! #cheuteumiPowa
Rémi Parmentier, le
@Aurélie : N’hésite pas à venir me voir si on se croise à Tourcoing ! (parce que là comme ça je ne vois pas qui tu es)