Depuis ses débuts en octobre 2019, le mode sombre (« dark mode ») de Gmail cause pas mal d’arrachage de cheveux. Les choses se sont améliorées et uniformisées au fil du temps, mais il reste encore des différences majeures entre le mode sombre de Gmail sur iOS contre celui sur Android.
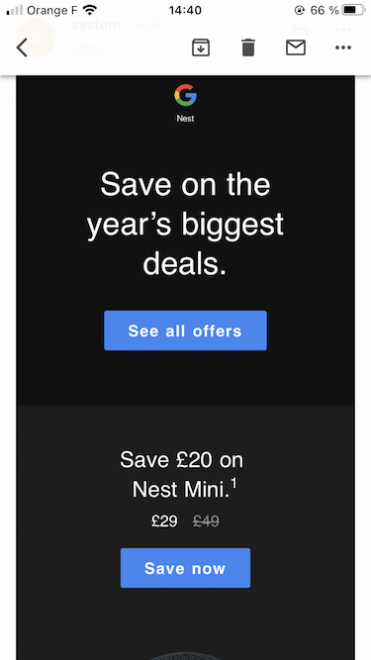
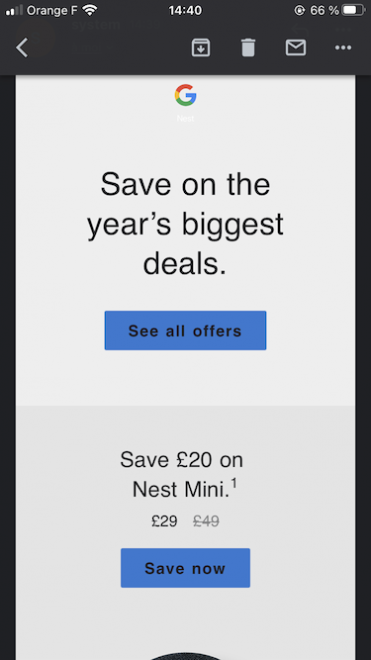
Un des plus gros problèmes sur iOS est que Gmail insiste pour changer n’importe quelle couleur de texte clair en une couleur de texte sombre. Donc un email déjà sombre avec du texte blanc sur un fond noir sera transformé en texte noir sur fond blanc. Non seulement ça me semble un peu contre productif, mais ça créé aussi de vrais problèmes de lisibilité et d’accessibilité.
Voici par exemple un email de Nest.
Ça fait un moment que je réfléchis à comment on pourrait résoudre ça. Et les modes de fusion en CSS (Blend Modes) me sont restés en tête depuis qu’ils sont supportés dans Gmail. Voici donc comment résoudre certains problèmes du mode sombre de Gmail avec des modes de fusion en CSS.
1. Le code de base
Pour cet exemple, on va commencer en utilisant une seule <div> avec un fond noir et un texte blanc.
<div style="background:#000; color:#fff;">
Lorem ipsum dolor, sit amet, consectetur adipisicing elit.
</div>2. Comment Gmail transforme les couleurs
Si vous ouvrez un email avec le code ci-dessus dans Gmail sur iOS en mode sombre, vous verrez que les couleurs auront changé. Je n’ai jamais vraiment compris comment Gmail fait pour modifier les couleurs. (On garde toujours notre code d’origine si on copie/colle l’email ou si on le transfère.) Mais le résultat final est similaire à ce que donnerait le code suivant.
<div style="background:#fff; color:#000;">
Lorem ipsum dolor, sit amet, consectetur adipisicing elit.
</div>3. Ajout des modes de fusion
Revenons à notre code initial et commençons à faire de la magie avec les modes de fusion. On va ajouter deux <div> internes à notre code, chacune avec un fond noir et un mode de fusion différent.
<div style="background:#000; color:#fff;">
<div style="background:#000; mix-blend-mode:screen;">
<div style="background:#000; mix-blend-mode:difference;">
Lorem ipsum dolor, sit amet, consectetur adipisicing elit.
</div>
</div>
</div>Et pour notre tour final, on va utiliser une image de fond créée par un dégradé linear-gradient en CSS pour maintenir notre couleur de fond souhaitée. (J’ai appris cette technique grâce à Annett Forcier pendant sa présentation sur le mode sombre avec Anne Tomlin l’an dernier.)
<div style="background:#000; background-image:linear-gradient(#000,#000); color:#fff;">
<div style="background:#000; mix-blend-mode:screen;">
<div style="background:#000; mix-blend-mode:difference;">
Lorem ipsum dolor, sit amet, consectetur adipisicing elit.
</div>
</div>
</div>Regardons petit à petit comment ce code est interprété dans Gmail iOS et pourquoi ça fonctionne.
3.1 Comment Gmail transforme ce code
Premièrement, Gmail va changer les couleurs. Le texte blanc va devenir noir, et les fonds noirs vont devenir blancs, à l’exception du dégradé linear-gradient. Notre code finira donc par ressembler à ça.
<div style="background:#fff; background-image:linear-gradient(#000,#000); color:#000;">
<div style="background:#fff; mix-blend-mode:screen;">
<div style="background:#fff; mix-blend-mode:difference;">
Lorem ipsum dolor, sit amet, consectetur adipisicing elit.
</div>
</div>
</div>3.2 Les modes de fusion
Parlons maintenant des modes de fusion. Si on prend la définition de MDN :
Un mode de fusion est une méthode de calcul permettant de déterminer la couleur finale d’un pixel lorsque plusieurs couches sont empilées.
Une opération de fusion nécessite une « couleur source » et la fusionne avec une « couleur d’arrière plan ». Le résultat exact dépend du type de mode de fusion qu’on utilise.
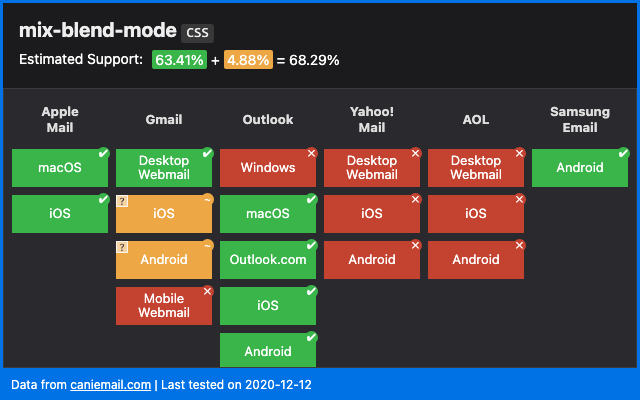
On peut utiliser des modes de fusion dans Photoshop. Et on peut utiliser des modes de fusion en CSS grâce à deux propriétés : background-blend-mode et mix-blend-mode. Les deux ont le même support dans Gmail. Mais comme notre objectif ici est de maintenir la couleur d’un texte, on va utiliser uniquement la propriété mix-blend-mode.

Si vous voulez en savoir plus sur les modes de fusion en CSS, je vous recommande très chaudement les articles suivants (en anglais) :
- Blending Modes in CSS, par Ahmad Shadeed
- Compositing And Blending In CSS, par Sara Soueidan
- Taming Blend Modes:
differenceandexclusion, par Ana Tudor
3.3 La première fusion : difference
La première fusion qui a lieu dans notre code est une difference. D’après la définition de la spécification du W3C, une fusion par différence « soustrait la plus sombre des deux couleurs de la couleur la plus claire ». Mathématiquement, le résultat est la valeur absolue de la différence entre notre couleur source (Cs) et notre couleur d’arrière-plan (Cb).
B(Cb, Cs) = |Cb - Cs|Si on revient à notre code, ce mode de fusion va se passer entre notre texte noir sur fond blanc (suite à la transformation de Gmail) et son parent avec un fond blanc.
<div style="background:#fff;">
<div style="background:#fff; mix-blend-mode:difference;">
Lorem ipsum dolor, sit amet, consectetur adipisicing elit.
</div>
</div>Mathématiquement, ça signifie que notre texte noir de la source devient…
|Cb - Cs| = |rgb(255,255,255) - rgb(0,0,0)|
= rgb(255,255,255)… blanc ! Et le fond blanc de cette source fusionné avec le fond blanc de l’arrière-plan devient…
|Cb - Cs| = |rgb(255,255,255) - rgb(255,255,255)|
= rgb(0,0,0)… noir !
Parfait ! Mais attendez, que se passe-t-il si on applique ça dans Gmail en mode clair ? Notre code de base serait comme le suivant.
<div style="background:#000;">
<div style="background:#000; color:#fff; mix-blend-mode:difference;">
Lorem ipsum dolor, sit amet, consectetur adipisicing elit.
</div>
</div>Notre texte blanc de la source fusionné avec l’arrière-plan noir devient…
|Cb - Cs| = |rgb(0,0,0) - rgb(255,255,255)|
= rgb(255,255,255)… blanc ! Et notre fond noir en source fusionné avec le fond noir de l’arrière-plan devient…
|Cb - Cs| = |rgb(0,0,0) - rgb(0,0,0)|
= rgb(0,0,0)… noir ! Ça fonctionne toujours !
Mais attendez, on n’aurait pas fini là ? Si vous avez seulement besoin d’un texte blanc sur un fond noir, alors vous pouvez en effet vous arrêter ici. Mais si vous avez besoin d’un texte blanc sur un fond coloré, on va avoir besoin de ce deuxième mode de fusion.
3.4 La deuxième fusion : screen
Revenons un peu en arrière et recommençons avec un texte blanc sur un fond violet (#639).
<div style="background:#639; background-image:linear-gradient(#639,#639); color:#fff;">
<div style="background:#000; mix-blend-mode:screen;">
<div style="background:#000; mix-blend-mode:difference;">
Lorem ipsum dolor, sit amet, consectetur adipisicing elit.
</div>
</div>
</div>Premièrement, Gmail va modifier ces couleurs. Le noir devient blanc, le blanc devient noir, et le violet devient légèrement plus clair.
<div style="background:#c7a4ef; background-image:linear-gradient(#639,#639); color:#000;">
<div style="background:#fff; mix-blend-mode:screen;">
<div style="background:#fff; mix-blend-mode:difference;">
Lorem ipsum dolor, sit amet, consectetur adipisicing elit.
</div>
</div>
</div>Ensuite, la première fusion (difference) s’applique. Mais à ce stade, on obtient exactement le même résultat qu’avant : un texte blanc sur fond noir.
Entre alors en scène notre deuxième fusion : screen. D’après la définition de la spécification du W3C, un mode de fusion screen « multiplie le complément des valeurs de l’arrière-plan et de la couleur source, puis complémente le résultat ». Oui, alors, moi aussi j’ai rien compris. Mais les formules de maths m’ont aidé à comprendre.
B(Cb, Cs) = 1 - [(1 - Cb) * (1 - Cs)]
= Cb + Cs - (Cb * Cs)Voyons voir ce qui se passe. À ce stade, c’est comme si on faisait une fusion d’un texte blanc sur un fond noir avec notre arrière-plan violet.
<div style="background:#639;">
<div style="background:#000; color:#fff; mix-blend-mode:screen;">
<div>
Lorem ipsum dolor, sit amet, consectetur adipisicing elit.
</div>
</div>
</div>Notre texte blanc en source (Cs) fusionné avec le fond violet (Cb) devient…
B(Cb, Cs) = Cb + Cs - (Cb * Cs)
= rgb(102, 51, 153) + rgb(255,255,255) - (rgb(102, 51, 153) * rgb(255,255,255))
= rgb(102, 51, 153) + rgb(255,255,255) - rgb(102, 51, 153)
= rgb(255,255,255)… blanc ! Et notre fond noir en source (Cs) fusionné avec l’arrière-plan violet (Cb) devient…
B(Cb, Cs) = Cb + Cs - (Cb * Cs)
= rgb(102, 51, 153) + rgb(0,0,0) - (rgb(102, 51, 153) * rgb(0,0,0))
= rgb(102, 51, 153) + rgb(0,0,0) - rgb(0,0,0)
= rgb(102, 51, 153)… violet ! Et voilà, c’est comme ça qu’on maintient un texte blanc sur un fond de n’importe quel couleur. Et ça fonctionne aussi avec des images de fond.
<div style="background:#6db6b0; background-image:url(https://i.imgur.com/F7S1NGq.jpg); background-size:cover; color:#fff;">
<div style="background:#000; mix-blend-mode:screen;">
<div style="background:#000; mix-blend-mode:difference;">
Lorem ipsum dolor, sit amet, consectetur adipisicing elit.
</div>
</div>
</div>Le seul problème ici est que ce code s’applique sur n’importe quel client mail. Et pour ceux qui ne supportent pas mix-blend-mode, seul un fond noir s’affiche. On doit donc faire en sorte que ce code ne s’applique que sur Gmail.
4. Cibler Gmail
La méthode pour cibler Gmail est bien connue depuis plusieurs années (et est même référencée sur HowToTarget.email). Il y a deux pré-requis pour que ça fonctionne :
- Avoir un doctype au début de votre code HTML (par exemple :
<!DOCTYPE html>) - Ajouter une classe dédiée sur l’élément
<body>(par exemple :<body class="body">)
Ensuite on peut cibler n’importe quelle classe dans notre code (par exemple : .foo) avec le sélecteur suivant :
u + .body .foo { }La raison pour laquelle cela fonctionne est parce que Gmail remplace le doctype d’un email avec un élément <u></u>. Donc le code de base d’un email ci-dessous…
<!DOCTYPE html>
<html lang="en">
<head>
<title>An HTML email</title>
<style>u + .body .text { color:green; }</style>
</head>
<body class="body">
<p class="text">ELO world!</p>
</body>
</html>… devient :
<div id=":8p" class="a3s aiL msg4142466614215349360">
<u></u>
<div class="m_4142466614215349360body">
<p class="m_4142466614215349360text">
ELO world!
</p>
</div>
</div>Et le sélecteur CSS utilisé est bien correctement préfixé par Gmail en :
.msg6240499631687324626 u+.m_6240499631687324626body .m_6240499631687324626text { color:green }Donc, si on revient à notre code, on va déplacer les deux modes de fusion et les styles de background en ligne dans une balise <style> dédiée. (Et on s’assurera bien d’avoir un doctype et une classe .body.)
<style>
u + .body .gmail-blend-screen { background:#000; mix-blend-mode:screen; }
u + .body .gmail-blend-difference { background:#000; mix-blend-mode:difference; }
</style><div style="background:#639; background-image:linear-gradient(#639,#639); color:#fff;">
<div class="gmail-blend-screen">
<div class="gmail-blend-difference">
Lorem ipsum dolor, sit amet, consectetur adipisicing elit.
</div>
</div>
</div>Un effet de bord imprévu mais bienvenu quand même de cette séparation des styles de mode de fusion est que le code va gracieusement se dégrader dans les applications Gmail avec des comptes non Google. Dans GANGA (comme les emailgeeks aiment bien dire), mix-blend-mode n’est pas supporté. Mais les éléments <style> non plus. Dans ce cas, Gmail appliquera alors simplement ses ajustements de couleurs.
5. Le code final
Voici un exemple complet de code avec tout ce qu’il faut bien en place.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Fixing Gmail’s dark mode issues with CSS Blend Modes</title>
<style>
u + .body .gmail-blend-screen { background:#000; mix-blend-mode:screen; }
u + .body .gmail-blend-difference { background:#000; mix-blend-mode:difference; }
</style>
</head>
<body class="body">
<div style="background:#639; background-image:linear-gradient(#639,#639); color:#fff;">
<div class="gmail-blend-screen">
<div class="gmail-blend-difference">
<!-- Votre contenu commence ici -->
Lorem ipsum dolor, sit amet, consectetur adipisicing elit.
<!-- Votre contenu se termine ici -->
</div>
</div>
</div>
</body>
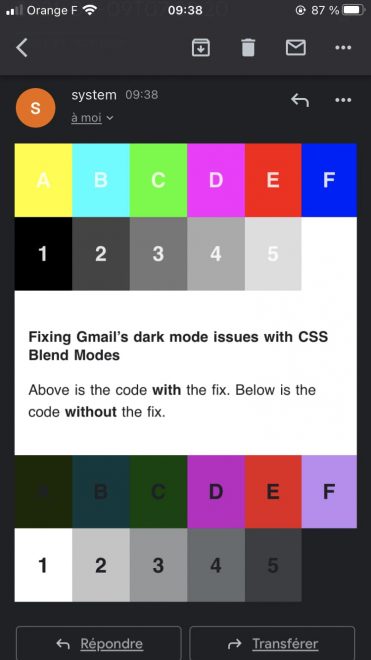
</html>J’ai fait une sorte de mire pour tester différentes couleurs de fond. Vous pouvez trouver le code ici.

Conclusion
Je pense que le modes sombre est une avancée majeure en terme d’accessibilité et de préférences utilisateur. Et comme je le disais il y a déjà deux ans, « le mieux que vous puissiez faire est d’accepter ce choix plutôt que d’essayer de luttre contre ». Mais c’est aussi important de reconnaître quand les clients mail font n’importe quoi.
Je suis tout excité d’avoir réussi à trouver cette solution. Et même si ça reste limité (l’utilisation de mode de fusions limite ça a du texte blanc), j’espère que ce sera bien utile pour quiconque rencontre des difficultés avec le mode sombre de Gmail.