Litmus a mis en ligne il y a quelques semaines les vidéos de The Email Design Conference de 2014. La conférence Designing for Emotion in Email, par Jason Rodriguez et Kevin Mandeville, est visible gratuitement. Et ça tombe bien parce qu’elle plutôt chouette, avec plein d’exemples concrets.
J’ai particulièrement apprécié l’exemple suivant (à partir de 28m23s) :
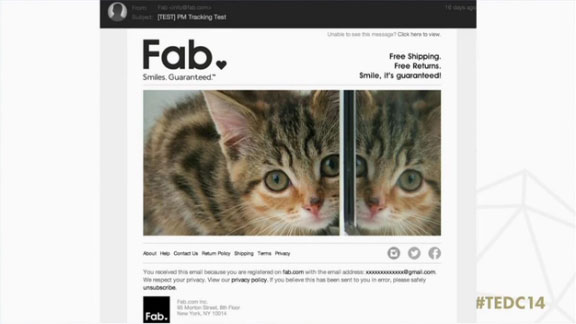
Certains d’entre vous ont peut-être reçu cet e-mail de Fab. Ils ont littéralement envoyé un e-mail avec un chat.

Il n’y a rien d’autre dans cet e-mail. Nous aimons tous les chats mais… qu’est-ce que c’est ? pourquoi ?
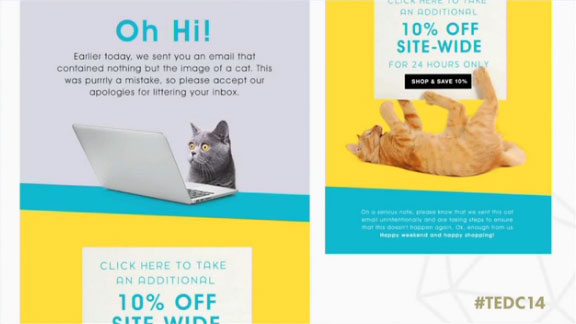
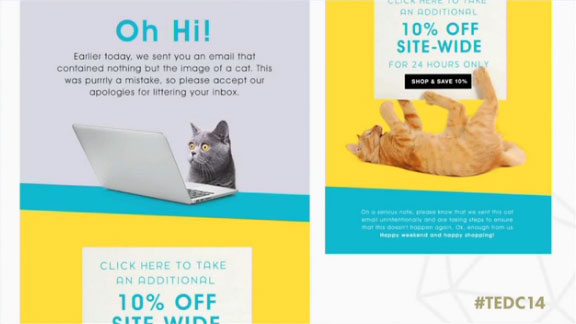
Mais ils ont saisi l’opportunité de cette erreur. Et ils ont tenté de transformer ça en bienveillance de la part de leurs abonnés. La suite de cet e-mail contient aussi beaucoup de chats. Mais ils expliquent ce qu’il s’est passé. Et ils offrent à tout le monde 10 % de réduction sur tout le site.

Ils ont pris leur erreur, et ont créé cette opportunité pour eux. Et ils ont fait ça en reconnaissant qu’ils sont humains, qu’ils font des erreurs, qu’il y a bien quelqu’un qui envoie les e-mails et que ce n’est pas une espèce de machine géante. Et ça a créé cette connexion d’Homme à Homme.