Le saviez-vous ? Jusqu’à il n’y a pas si longtemps, Gmail supportait les animations CSS. Enfin, en quelque sorte. Jusqu’en juin 2016, la version desktop du webmail de Gmail supportait les déclarations @keyframes en CSS. Vous pouviez donc déclarer l’animation suivante dans une balise <style> dans le <head> de votre e‑mail, et Gmail la gardait telle quelle.
@keyframes foo {
from { background:red; }
to { background:black; }
}
Le hic, c’est que, à elle seule, cette déclaration est inutile. Pour pouvoir appeler cette animation, il faut en plus utiliser la propriété animation en CSS.
<div style="animation:foo linear 1s;"></div>Mais Gmail ne supportait pas la propriété animation. Donc tout ceci ne servait pas à grand chose. J’ai partagé ma frustration plusieurs fois sur Twitter, sans y repenser plus que ça.
En mai 2016, je m’amusais dans Gmail pour essayer de comprendre son support de CSS. Et je me suis rendu compte que loin de ne servir à rien, le support des @keyframes pouvait être un vrai problème de sécurité.
Parce que Gmail ne faisait pas que supporter les déclarations @keyframes. Gmail laissait le nom de la déclaration intact. Cela signifie qu’en théorie, vous pouviez surcharger n’importe quelle animation utilisée par Gmail. Et même si Gmail est plutôt sobre en terme d’animations tape à l’oeil, l’interface en comporte quand même quelques unes.
J’ai écrit un petit script pour obtenir tous les éléments avec une propriété animation en style, ce qui m’a donné une douzaine de résultats. Ces propriétés animation appelaient a peu près autant de déclarations @keyframes. La plupart de ces animations n’étaient appelées que pendant des actions très spécifiques dans l’interface de Gmail, hors de l’affichage d’un e‑mail. Mais l’une d’entre elle, nommé gb__a a attiré mon attention.
@keyframes gb__a {
0% { opacity:0 }
50% { opacity:1 }
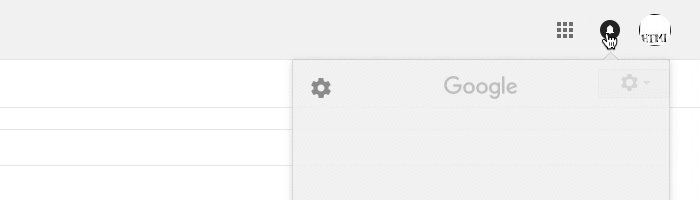
}Cette animation utilise la propriété opacity pour créer un effet de fondu. Elle est utilisée dans la partie en haut à droite de Gmail quand vous ouvrez les petites popups avec les applications Google, les notifications ou les informations de votre compte.

Une animation de fondu quand vous cliquez sur « Vos notifications » en haut à droite dans Gmail. En pratique, cette animation ne dure que 0,2 seconde, donc il y a des chances pour que vous ne l’ayez jamais remarquée.
Parfait ! Cela signifiait que pendant le bref instant où l’animation se déroulait, je pouvais appliquer n’importe quels styles permis par Gmail. Je pouvais changer la largeur et la hauteur de cet élément, changer sa couleur de fond, ou encore appliquer une image de fond pour afficher du contenu.
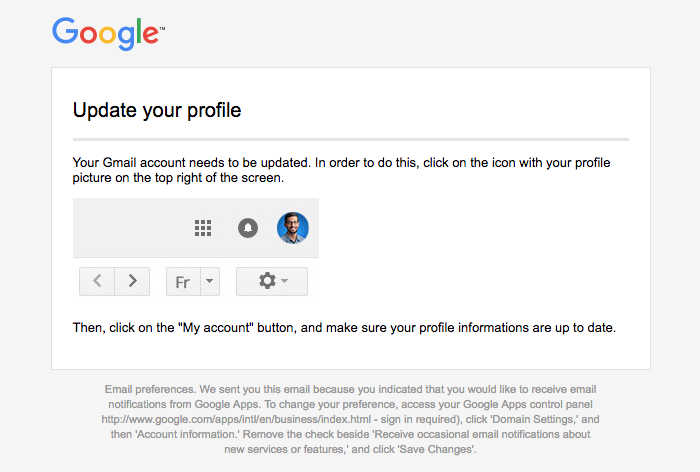
À cet instant, je savais que c’était du sérieux. Ayant lu d’autres histoires d’e‑mail et de sécurité comme celle de Justin Khoo, j’étais décidé à signaler ce problème. Je me suis souvenu que Google avait une adresse pratique et mémorable pour signaler ce genre de vulnérabilités : goo.gl/vulnz. Après avoir lu des conseils de Google pour rédiger un bon rapport de bug (et ce qui ne compte pas comme un bug), j’ai fait un prototype d’e-mail pour montrer comment cette vulnérabilité pouvait être exploitée. J’ai repris le design d’un e-mail de Google pour faire un faux e-mail de notification invitant le ou la destinataire à cliquer sur les icônes en haut à droite.
Et si vous cliquiez sur l’une des icônes de l’interface de Gmail en haut à droite, voici ce qui s’affichait.
J’ai envoyé mon signalement le 20 mai 2016, et j’ai aussitôt reçu un message de réponse automatisé. Trois jours après, j’ai reçu un message personnel d’un employé de Google m’indiquant qu’ils regardaient ce problème. Deux jours après, j’ai reçu une autre réponse personnelle me demandant d’envoyer l’e-mail de test à une adresse spécifique.
Puis, le 7 juin, j’ai reçu le message suivant :
Bonjour,
Merci d’avoir signalé ce bug. Dans le cadre du Programme de Récompense des Vulnérabilités de Google, le comité a décidé de vous offrir une récompense de 1337 $. […]
Cordialement,
Google Security Bot
C’était une surprise aussi agréable qu’inattendue. À ce jour, c’est peut-être encore l’un de mes accomplissements dont je suis le plus fier dans le monde des e-mails.
Quelques jours plus tard, Gmail a commencé à filtrer les déclarations @keyframes. Et voilà comment Gmail a arrêté de supporter les animations CSS.
Je voulais raconter cette histoire presque deux ans après parce que je pense que c’est toujours un bon exemple de l’importance de la sécurité dans le monde des e-mails. En particulier :
- Google prend la sécurité très au sérieux. C’est visible à plusieurs niveaux, de leur URL mémorable à leurs récompenses financières. Mon expérience avec Google a été en contraste énorme avec une de mes précédentes expériences avec un autre client mail où l’on m’a presque ri au nez pour des problèmes bien plus graves. Si vous êtes constructeur d’un webmail, vous devriez avoir envie que « les gentils » vous remontent des problèmes avant que ça ne tombe dans les mains « des méchants ». Vous devriez donc faire tout ce qui est possible pour rendre le signalement de problème facile et attirant afin que les gens aient envie de donner de leur temps pour améliorer votre service.
- Dans un webmail, plein de fonctionnalités CSS peuvent devenir des sources de problèmes de sécurité. Il y a de grandes chances que les
@keyframesen CSS n’existaient même pas au moment où l’analyseur de Gmail a été codé. Ça ne veut pas dire que@keyframeset les animations CSS ne peuvent pas être supportées de manière sécurisées dans un webmail. Mais un webmail doit être prudent vis à vis de ce qu’il supporte. Ainsi, une liste noire restrictive (qui n’autorise que certains styles uniquement) est toujours la meilleure façon de procéder. On ne verra probablement jamais le même niveau de support de CSS dans des e-mails que sur le Web, et c’est surement une bonne chose.
This article is available in english: How Gmail came to stop supporting CSS animations.