« Est-ce que ça fonctionne dans Gmail ? » est une question récurrente dans le monde de l’intégration d’e‑mails. Mais la réponse dépend vraiment de la version de Gmail que vous utilisez. Et ça peut être difficile à comprendre car il y a plein de facteurs à prendre en compte. Voici ce que je pense avoir compris jusqu’à présent.
∞ Accessibility in Email
Mark Robbins a commencé à écrire une série d’article sur l’accessibilité dans les e-mails. Il y a pour l’instant une introduction et un article sur la sémantique. Mark a également donné une conférence sur l’accessibilité lors d’un meetup Email On Acid Insights en début de mois. C’est un sujet important, et c’est bien qu’on commence à entendre parler comme ça.
∞ Tout le monde sera bientôt sur le nouvel Outlook.com
Lu sur Twitter : d’après un tweet du compte @Outlook concernant le nouvel Outlook.com, « tout le monde aura migré d’ici la fin de l’été au plus tard ». Soit d’ici le 21 septembre. Aux États-Unis, tous les comptes sont passés au nouvel Outlook.com depuis la fin de l’an dernier. En France, les nouveaux comptes y sont par défaut depuis quelques mois. En mars dernier, je notais quelques points à savoir sur la nouvelle version d’Outlook.com.
« Thinking Outside the <table> » à The Email Design Conference 2016
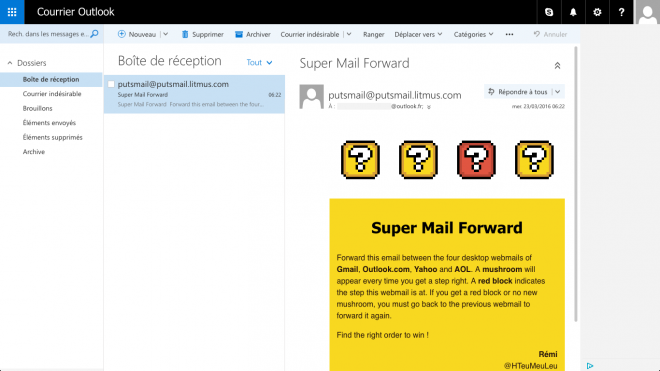
Le mois dernier, j’ai eu l’honneur de donner une conférence à The Email Design Conference de Londres intitulée « Thinking Outside the <table> ». C’est un mélange de certains de mes précédents articles, comme Super Mail Forward, Flexbox dans un e‑mail ou la technique des Fab Four, mais avec une nouvelle narration et de nouveaux contenus.
J’ai publié mes slides bruts en anglais. Et voici une retranscription en français de ma conférence (une version en anglais est aussi disponible ici).
Je suis un intégrateur Web mais j’intègre aussi des e‑mails. La question qu’on me pose le plus souvent quand je dis ça à d’autres intégrateurs est « Comment va ta santé mentale ? ». Probablement parce qu’ils pensent à leur dégoût de devoir encore utiliser des tableaux pour faire de la mise en page, d’avoir à écrire des styles en ligne et autres bizarreries propres aux e‑mails. Mais je me suis toujours dit qu’il y avait bien plus à faire si on arrivait à dépasser ces premières impressions.
Aujourd’hui, je veux vous présenter trois exemples de choses que j’ai fait dans l’année passée qui illustrent ce qu’il peut se passer quand vous commencez à « penser en dehors de la <table> ».

Est-ce qu’un e‑mail doit avoir le même rendu partout ?
Non.

C’est tout pour moi. Merci de m’avoir lu. Appréciez cet hommage à la plus grande réussite de Gmail en 2016.
∞ Accessible Email
Je l’avais posté sur Twitter en mars dernier, mais je le reposte ici parce que c’est important. Accessible Email est un outil gratuit en ligne permettant de vérifier l’accessibilité de vos newsletters.
∞ How bigdog is revolutionizing marketing with interactive email
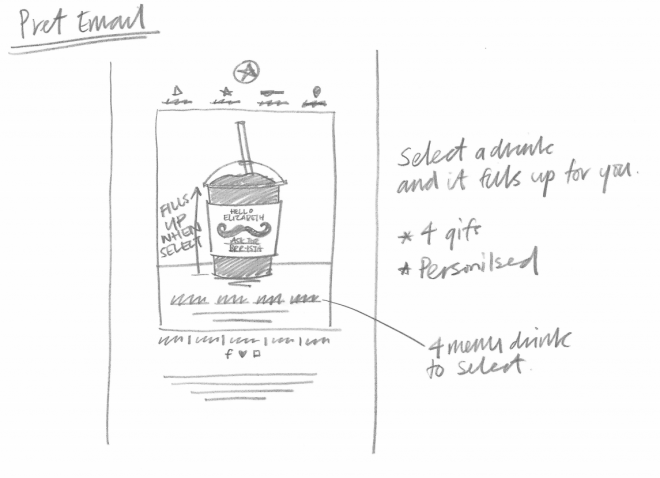
Campaign Monitor a publié en octobre dernier un article sur les dessous d’e-mails interactifs, et notamment celui-ci de PRET A MANGER que j’avais déjà repéré. J’adore voir le brouillon qui a servi à la conception initiale.
∞ Lessons learned while protecting Gmail
Google a publié les slides et la vidéo d’une conférence de Elie Bursztein (« Anti-spam and Abuse Research Lead » sur Gmail). C’est hyper-hyper intéressant. J’ai relevé notamment les quelques points suivants :
- « Quand vous changez votre système et que vous déployez un correctif, n’en déployez pas qu’un à la fois. Déployez en plusieurs à la fois, comme ça c’est plus difficile pour [des hackers] de voir ce qui a changé. »
- La sécurité est déployée sur l’ensemble des clients mail de Google (y compris les vieilles versions de Gmail)
- En moyenne, entre 1 et 5 failles XSS sont corrigées par trimestre. Pour la première fois au premier semestre 2015, aucune faille XSS n’a été corrigée.
- Google récompense ceux qui remontent des failles. En 2010, les récompenses étaient sous la barre des 5000$. Aujourd’hui, les failles étant plus rares, les récompenses tournent autour de 25000$.
- Parmi les key challenges de 2016, Elie évoque les « media queries ».
Ce qu’il faut savoir sur la nouvelle version d’Outlook.com
L’an dernier, Microsoft a annoncé son intention de remplacer son webmail Outlook.com par une version équivalente à son autre webmail Office 365. Le mois dernier, Microsoft a précisé que cette nouvelle version d’Outlook.com était en cours de déploiement partout dans le monde. Si cette nouvelle version n’est pas encore déployée pour tous les comptes Outlook en France, vous devriez pouvoir y accéder en vous créant un nouveau compte @outlook.fr dès aujourd’hui.
Je teste régulièrement mes intégrations d’e‑mails sur ce webmail (et sa version Office 365) depuis un an. Voici un petit compte-rendu de mes observations, et des bonnes et mauvaises nouvelles que ce webmail apporte.
∞ Le positionnement absolu dans un e‑mail
Mark Robbins a partagé une technique très intéressante pour simuler du positionnement absolu dans un e‑mail, la propriété position:absolute étant filtrée un peu partout. En résumé : en utilisant des margin dans des éléments à taille nulle (avec un max-width:0; max-height:0), on arrive au même résultat.