Vu sur Twitter : un e-mail interactif avec des smoothies par PRET A MANGER. J’adore le rendu avec les animations (faites en sprites). Mais quel dommage que le tout soit déclenché par une media query utilisant
Vu sur Twitter : un e-mail interactif avec des smoothies par PRET A MANGER. J’adore le rendu avec les animations (faites en sprites). Mais quel dommage que le tout soit déclenché par une media query utilisant -webkit-min-device-pixel-ratio, ne fonctionnant alors que sur Chrome, Safari ou Opera.
Ce blog n’est plus mis à jour. Les articles ont été sauvegardés et seront prochainement redirigés vers www.hteumeuleu.fr.
Les articles de la catégorie « Veille »
Outlook pour iOS et Android
La semaine dernière, Microsoft a mis à jour son application Outlook pour iOS et Android, incluant des fonctions de calendrier et tuant au passage l’application Sunrise. Mais la vraie nouveauté, de mon point de vue, est que l’application iOS est actuellement neuvième des applications gratuites les plus téléchargées sur l’App Store (contre trente-cinquième pour Gmail).
Ne sous-estimons pas les applications mail tierces sur mobile.
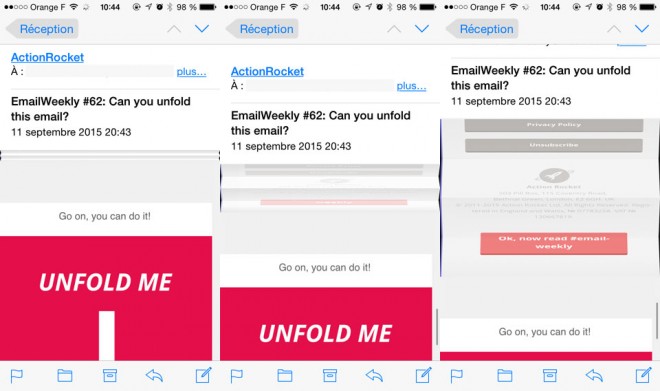
Un effet de papier déplié dans Apple Mail sur iOS
La newsletter #emailweekly de cette semaine a encore une fois mis en oeuvre un bel effet technique. Dans Apple Mail sur iOS, l’e-mail est par défaut replié avec un subtil effet de papier replié. Et si on glisse son doigt vers le bas, l’e-mail se déplie complètement.
Il s’avère qu’en fait, c’est simplement le comportement d’Apple Mail lorsqu’un e‑mail contient en premier une balise <blockquote type="cite"> suivie d’un autre contenu. C’est plutôt malin, et je trouve l’effet très réussi.
∞ Image Carousel Creator
FreshInbox a lancé un générateur de carousel pour des e‑mails. C’est simple à utiliser, et le résultat fonctionne même dans les webmails desktop de Yahoo, SFR ou La Poste. Cela ne fonctionne par contre pas dans le webmail d’Orange, qui remplace les <input type="checkbox" /> par des balises <noinput>.
Litmus Snippets
Litmus lance une rubrique « Snippets », avec des bouts de code plus ou moins réutilisables à partager. C’est une bonne idée, et je suis agréablement surpris de la simplicité de certains exemples.
∞ Le support de CSS pour des e‑mails interactifs
FreshInbox a sorti un tableau récapitulatif du support de CSS pour des e-mails interactifs. C’est vraiment une excellente ressource, avec plein de détails sur certaines bidouilles nécessaires pour faire fonctionner telle ou telle propriété. Et c’est surtout à jour (contrairement au guide de Campaign Monitor qui est en jachère depuis mai 2014), aussi bien en termes d’applications testées (avec notamment les applications mobiles de Yahoo ou Outlook) que de propriétés (avec notamment les transformations, animations et transitions CSS).
Protéger les navigateurs d’attaques CSS Cross-Origin
Je viens de tomber sur Twitter sur une étude de 2010 sur des attaques CSS Cross-Origin. C’est assez passionnant à lire. Et sans surprise, parmi les exemples d’attaques possibles, deux concernent des webmails : Yahoo et, à l’époque, Hotmail. Voici l’exemple de Yahoo :
Yahoo! Mail est un service populaire d’e‑mail basé sur le web. Ses cookies de session persistent jusqu’à deux semaines si les utilisateurs ne se déconnectent pas manuellement. Un attaquant peut voler des lignes de sujets et faire des requêtes de jetons falsifiés à partir des étapes suivantes :
- Envoyez un e‑mail avec comme objet :
');}- Attendez quelque temps que la victime reçoive d’autres messages.
- Envoyez un autre e‑mail à la victime avec comme objet :
{}body{background-image:url('- Invitez la victime à visiter attacker.com en étant connectée à Yahoo! Mail. La page d’attaque ressemble à la suivante :
<html> <head> <link rel="stylesheet" href="http://m.yahoo.com/mail"> <script> function steal() { if(document.body.currentStyle) { alert(document.body.currentStyle["backgroundImage"]); } else { alert(getComputedStyle(document.body, "").backgroundImage); } } </script> </head> <body onload="steal()"> </body> </html>Nous utilisons
background-imageplutôt quefont-familydans cette attaque pour illustrer la variété de propriétés CSS qui peuvent être utilisées. La page attaquante appelle la version mobile du site en chargeanthttp://m.yahoo.com/mailplutôt quehttp://www.yahoo.com/mail. Pour gagner de la bande passante, le site mobile a tout les espaces supprimés de son HTML, y compris les sauts de lignes. Cela permet à la portion de CSS de l’attaque de réussir dans plus de navigateurs, d’où le JavaScript détecte quelle méthode pour récupérer le style généré est supportée.Le fragment de HTML volé contient les lignes d’objets de chaque e‑mail envoyé à la victime entre les deux messages d’attaques. Il contient aussi un jeton caché, impossible à deviner, pour chaque message. Ces jetons permettent à l’attaquant de supprimer des messages via CSRF.
Ce type d’attaque était possible parce que les navigateurs interprétaient n’importe quel type de contenu (ici du HTML) lors de l’inclusion de styles. Ça a évidemment été corrigé depuis.
En tant que développeur ou intégrateur, c’est tentant de haïr Gmail, Yahoo ou Outlook.com parce qu’ils filtrent plein de propriétés CSS de base. Mais les conséquences de la moindre faille due à la moindre de ces propriétés seraient désastreuses pour les utilisateurs de ces services. D’un point de vue sécurité, je suis bien plus rassuré par un Gmail qui filtre tout que par des Orange ou SFR laxistes laissant place parfois à des choses aberrantes.
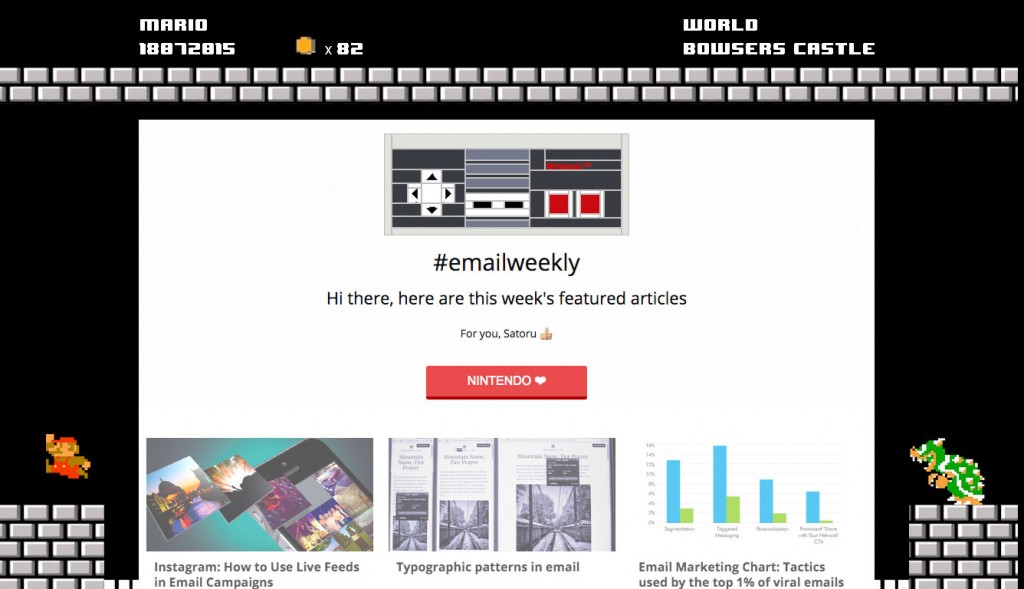
EmailWeekly #64 et l’hommage à Satoru Iwata
La newsletter #emailweekly numéro 64 rend hommage à Satoru Iwata, PDG de Nintendo, disparu cette semaine. La version sans images est encore une fois excellente. Et le lien « View in Bowser » est un joli clin d’oeil.
Punched card coding
Front Trends a mis en ligne la vidéo de la conférence de Mark Robbins, « Punched card coding – JavaScript functionality with CSS » (dont j’avais tweeté les slides). Il y explique la logique de création d’e-mails interactifs, avec notamment l’exemple d’un panier interactif complet utilisant 117 boutons radio.
Dans les questions/réponses, il explique qu’il y a passé trois mois, ce qui me semble un peu fou pour un e-mail. Mais c’est le genre de R&D qui permet d’apprendre des tas de choses (et du coup de faciliter la mise en place de cas plus simples).
Autre bonne nouvelle, il annonce à la fin de la vidéo que sa boîte est en train de travailler sur un équivalent de Can I Use dédié aux e-mails.
Les e-mails interactifs de Nest
Nest a récemment envoyé des e-mails avec des slideshows interactifs :
Ils utilisent le même principe de détournement de checkboxes que j’utilisais dans mon exemple d’e-mail interactif.