Le doctype est la toute première ligne de n’importe quel document HTML. Mais savez-vous quel doctype utiliser et pourquoi ? Voici ma tentative d’expliquer tout ce qu’il faut savoir sur les doctypes pour des e‑mails HTML.

Qu’est-ce qu’un doctype ?
Aux débuts du Web (ou presque), à une époque où IE 4 et Netscape 4 étaient au sommet de leur gloire, CSS était loin d’être uniformément supporté entre ces navigateurs. Et surtout, les standards de CSS étaient loin d’être respectés par ces navigateurs. Donc les développeurs web devaient coder de manière non standard afin que leur code fonctionne.
Cela a posé un problème quand les fabricants de navigateurs ont commencé à s’intéresser à respecter les standards. Cela aurait pu soudainement casser des millions de pages codées de manière non standard. Les navigateurs devaient trouver un moyen de respecter les standards pour les nouvelles pages web sans casser les anciennes.
Arrive alors le doctype. Cette déclaration permet aux développeurs de dire qu’ils codent de manière standard. Ainsi, les navigateurs peuvent déclencher le comportement adéquat selon que vous ayez un doctype ou pas.
Sans doctype, vous tomberez dans ce qu’on appelle le « Quirks Mode ». Avec un doctype, vous serez en « Standards Mode » (parfois appelé aussi « Strict Mode »). Cela s’applique toujours de nos jours, même dans les navigateurs modernes. Et c’est important d’avoir ça en tête, parce qu’il y a de grandes différences entre les deux.
Le mode Quirks et le mode Standards
Par exemple, en mode Quirks, les noms de classes et identifiants en CSS ne sont pas sensibles à la casse. Les trois sélecteurs suivants sont équivalents en mode Quirks, mais pas en mode standards.
.foo { background:blue; }
.Foo { background:white; }
.foO { background:red; }C’est fou, non ?
Un autre truc que j’adore en mode Quirks, c’est que les valeurs sans unités en CSS sont interprétées comme des pixels. Ainsi, encore une fois, le code suivant fonctionne en mode Quirks, mais pas en mode standards.
.bar { width:500; }Mozilla a une grosse liste des différences entre le mode Quirks et le mode standards dans Gecko (le moteur de rendu de Firefox et Thunderbird). Mais d’autres moteurs de rendus ont d’autres différences de leur cru.
Par exemple, dans WebKit (le moteur de rendu utilisé par Safari et dans toutes les vues web d’iOS), vous ne pouvez pas appliquer de display:block sur des <td>. Enfin, si, vous pouvez. Mais il ne se passera rien.
<td style="display:block;"></td>Par contre, ça fonctionne si vous utilisez un <th> à la place d’un <td>. C’est pour ça que certains intégrateurs d’e‑mails utilisez des <th> même s’ils n’ont pas de pertinence sémantique (à lire : « td or not td ? » de Mike Ragan). (Utilisez toujours role="presentation" sur vos <table> pour éviter qu’un lecteur d’écran ne rende votre code encore plus déroutant).
C’est donc important d’avoir un doctype avant de déclencher le mode correct. Mais lequel ?
De HTML4 à HTML5
Au fil des années, les doctypes ont évolué avec les différentes spécifications de HTML. Voici par exemple un des premiers doctypes HTML4 Strict :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">Et voici le doctype XHTML1 Transitional :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">C’est un sacré bout de code. Une légende raconte qu’un développeur a un jour été capable d’écrire cette ligne entièrement à la main, sans copier/coller. Heureusement, voici à quoi ressemble le doctype HTML5 :
<!DOCTYPE html>Plus court, plus propre, and certainement plus facile à mémoriser. C’est parce que les auteurs des standards se sont rendus compte que les navigateurs ne prêtaient pas vraiment attention au reste des anciens doctypes. La partie <!DOCTYPE html> était suffisante pour déclencher le mode standard dans tous les navigateurs.
Le doctype HTML5 est intéressant car il provoque quelques différences dans les navigateurs par rapport aux anciens doctypes. En particulier, les éléments <img> sont désormais considérés comme des « Phrasing Content ». Cela signifie que les images vont se comporter comme du texte, et avoir une ligne d’espace en dessous. Cela devient clairement apparent quand on découpe des images.
Un e‑mail (première capture d’écran) avec une image découpée en trois. Avec un doctype HTML5 (seconde capture d’écran), des espaces apparaissent après chaque image.
Une solution pour corriger ça consiste à ajouter un display:block à chaque image ou un font-size:0 à un élément parent. La première solution est devenue très populaire dans le monde de l’intégration d’e‑mails en 2010 après que Gmail soit passé à un doctype HTML5.
À ce stade, on pourrait utiliser un doctype HTML5 et rentrer chez nous. Sauf que dans le monde de l’intégration d’e‑mails, les choses sont parfois un peu plus compliquées. En particulier quand votre e‑mail est vu à l’intérieur d’un webmail.
Les webmails et les doctypes
Un webmail n’est en fait rien d’autre qu’une page HTML. Il y a alors principalement deux façons d’afficher un e‑mail HTML dans un webmail :
- Utiliser une
<iframe>. - Inclure le code HTML de l’e‑mail dans le HTML du webmail.
La plupart du temps, dans ce second cas, seuls les contenus de la balise <body> (et parfois des <style> dans le <head>) sont conservés.
Par exemple, dans la version desktop du webmail de Gmail, les balises <style> dans le <head> d’un e‑mail HTML sont combinées et insérées dans le <head> du HTML de Gmail. La balise <body> de l’e‑mail est remplacée par une balise <div> et injectée dans le HTML de Gmail. Le doctype de votre e‑mail (si présent) est supprimé et remplacé par une balise <u>. Le rendu de votre e‑mail dépend donc maintenant du doctype du webmail (ou de l’absence de doctype).
Donc le doctype à utiliser dans un e‑mail HTML devrait être le doctype utilisé par les clients mail.
Construire un test
Afin d’enquêter un peu plus sur ce sujet, j’ai construit un e‑mail test qui exploite les spécificités du Quirks mode, du Standards mode et du doctype HTML5.
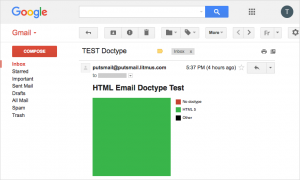
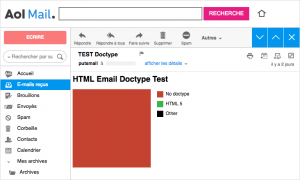
Mon e‑mail test montre que Gmail utilise un doctype HTML5, alors que le webmail d’AOL n’utilise pas de doctype.
Ce test tient en trois conteneurs imbriqués. Le premier a un fond noir, une largeur et une hauteur de 200px précisées en pixels. Il sera visible quand on a un doctype XHTML ou HTML4.
<div style="width:200px; height:200px; background:black;">
</div>Le second conteneur a un fond rouge, et une largeur et une hauteur de 200px précisées sans unité. Il sera uniquement visible quand il n’y a pas de doctype.
<div style="width:200px; height:200px; background:black;">
<div style="width:200; height:200; background:red;">
</div>
</div>Le dernier conteneur a un fond vert, un font-size de 200px et un line-height de 1. Il contient une image spacer avec une hauteur de zero. Il ne sera visible qu’avec un doctype HTML5, grâce à l’espace provoqué sous les images.
<div style="width:200px; height:200px; background:black;">
<div style="width:200; height:200; background:red;">
<div style="font-size:200px; line-height:1; background:green;">
<img src="spacer.gif" width="200" height="0" />
</div>
</div>
</div>Vous pouvez récupérer le code ici. Essayez de changer le doctype et voyez par vous-même comme le rendu change.
Quels doctypes utilisent les clients mail ?
À partir de ce test, on peut regrouper les clients mail en principalement quatre catégories :
- Les clients mail qui respectent le doctype que vous indiquez dans votre e‑mail HTML. Ça concerne Apple Mail (sur macOS ou iOS), l’application Outlook (sur iOS) et certaines applications Android (comme Yahoo, Orange ou SFR).
- Les clients qui utilisent un doctype HTML5. Cela concerne une grande majorité de clients mail, comprenant toutes les versions de Gmail (et Inbox), Yahoo, Outlook.com, le webmail d’Orange, et Yandex.
- Les clients qui n’ont pas de doctype. Cela concerne surtout les clients mail qui utilisent une <iframe> pour afficher l’e‑mail, comme le webmail desktop d’AOL, ou les webmails de La Poste et Free. Mais ça arrive aussi dans certaines applications iOS, comme celles d’Orange ou SFR, dans l’application Email de Samsung sur Android, et dans Thunderbird (sur macOS ou Windows).
- Les clients qui utilisent un autre doctype. À ce jour, le seul client mail que j’ai observé qui utilisait encore un autre doctype était le webmail desktop de SFR (avec un doctype
HTML4 Loose). Quand j’avais commencé à faire des tests similaires il y a un peu plus d’un an, AOL avait un ancien webmail mobile activé pour certaines versions de Windows Phone. Et ce webmail utilisait un doctype XHTML Mobile.
<!DOCTYPE html PUBLIC "-//WAPFORUM//DTD XHTML Mobile 1.0//EN" "http://www.wapforum.org/DTD/xhtml-mobile10.dtd">Je crois que c’était la première et dernière fois que j’ai vu ce doctype. AOL semble depuis avoir retiré ce webmail.
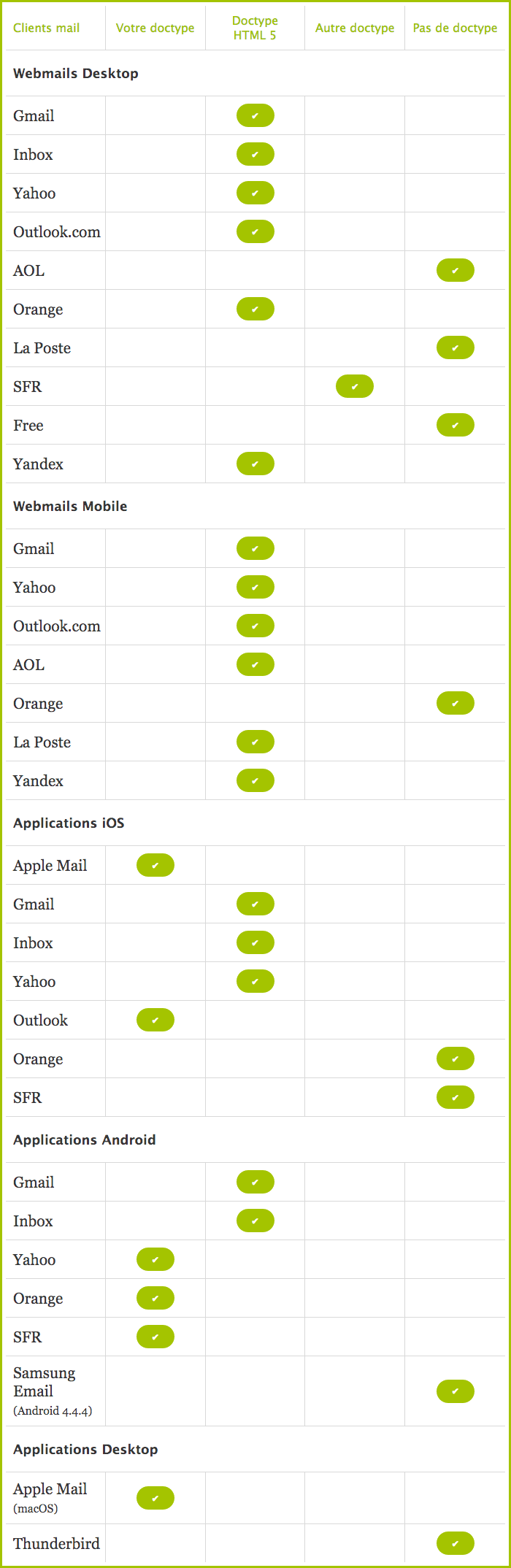
Voici un tableau avec les résultats pour les clients mail que j’ai testé :
Voir les résultats dans une page web
Alors, avec toutes ces informations, quel doctype faut-il utiliser dans des e‑mails HTML ?
La réponse finale
Ça dépend. Parce que seule une poignée de clients mail respectent le doctype que vous définissez dans un e‑mail, ça signifie que votre e‑mail sera affiché selon différents doctypes, que ça vous plaise ou non. Donc soyez prêts pour ça. Ayez connaissance des différences de rendus possibles entre le mode Standards et le mode Quirks. Et testez différents doctypes en local.
Personnellement, j’utilise surtout le doctype HTML5. C’est le plus court et plus facile à retenir. Et il suffit à déclencher le mode standards dans les clients mails concernés.
<!DOCTYPE html>Bonus ! En 2014, j’ai remarqué que l’application e‑mail par défaut de Firefox OS affichait le doctype HTML5 en pleine vue, mais seulement lorsqu’il était écrit en minuscules. Ce bug a été rapporté et plus tard corrigé par Mozilla. Ça illustre bien à quel point certains clients mail peuvent se louper sur du rendu HTML.






Kowalkowski, le
Très bon article comme d’habitude.
Merci Rémi.
Emmanuel, le
Merci pour cet article. Bien que plus lourdingue à coder, je préfère coder en xhtml 1 Transitionnal car je n’ai pas trouvé d’autre moyen pour garantir à mes clients un code sans aucune erreur (via html validator). Une solution pour valider un email codé avec le doctype html5 ?
Aurélie, le
T’es un putain de malade ! Merci pour ce super article
Aurélie, le
Bonjour,
depuis plusieurs jours, le site validator html w3c (https://validator.w3.org) est souvent KO, aurais-tu dans ta botte magique un autre site en ligne qui valide la structure html ?
J’ai par habitude de passer mon code dans le validator (je ne sais pas si tu le fais aussi, si c’est une bonne pratique) mais du coup je ne connais que w3c validator, donc je suis un peu bloquée :/
Merci à toi !
Aurélie, le
j’ai trouvé la réponse à ma question sur le blog de table tr td
je mets le lien ici http://tabletrtd.com/email-validator/
Bonne journée
Aurélie, le
Bonjour Rémi,
je me permets de te contacter via un article de ton blog, je vois sur twitter que tu parlais d’une mise à jour chez sfr, et que pour l’instant tu ne remarquais pas de régression. De mon côté, j’ai remarqué un petit changement que je n’avais pas il y a encore 15 jours (ou alors je n’y avais jamais prêté attention). Je dois systématiquement rappeler ma typo dans un élément imbriqué dans un autre
ex:
mon texte en arial et gras
et là du texte pas en gras
Avant, mon texte aurait été complétement en arial, alors que depuis peu, le texte dans mon span ne sera pas en arial, il faudra que je fasse donc
mon texte en arial et gras
et là du texte pas en gras
Ca te parle ?
voici mon bout de html sous codepen http://codepen.io/anon/pen/wgybdr
Merci
Rémi, le
Hello Aurélie,
Les styles par défaut du webmail ont changé, et effectivement il y a une règle ultra générique
div.read-content-block * { font-family: Tahoma }. Cela signifie que n’importe quelle balise n’ayant pas sa proprefont-familysera en Tahoma. Après un rapide test, il semblerait qu’ajouter un* { font-family:inherit; }dans une balise style fasse l’affaire (car il sera préfixé par#messagepar SFR).Aurélie, le
Bonjour Rémi et merci pour ton retour. Je viens de tester, c’est parfait ! Bonne journée