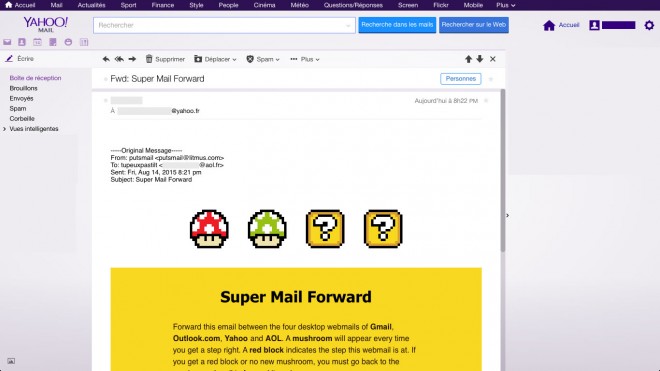
Litmus a organisé un nouveau concours communautaire avec comme thème : « créer un e‑mail qui vaille le coup d’être transféré ». Pour participer, j’ai créé un e‑mail que j’ai appelé Super Mail Forward, un e‑mail transférable (entre les webmails de Gmail, Yahoo, Outlook.com et AOL) qui évolue à chaque transfert. C’est un fantastique exercice qui m’a permis d’apprendre et de mettre en pratique plein de choses spécifiques à ces webmails. Voici quelques détails.
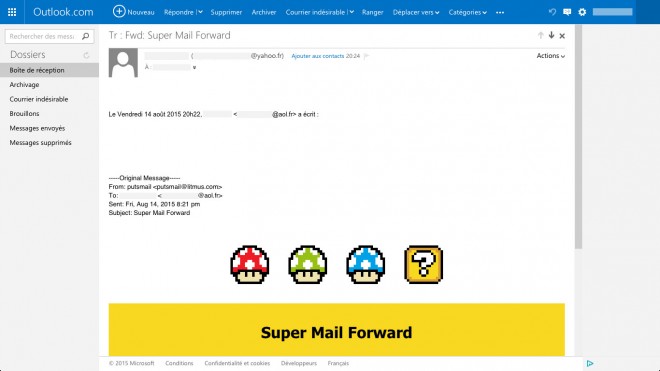
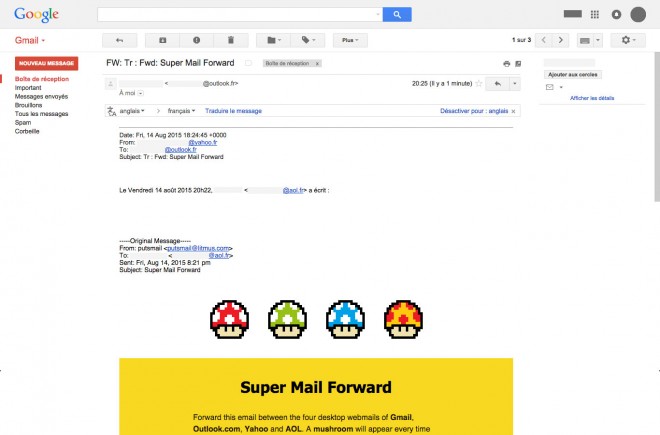
L’e‑mail est composé de quatre blocs (issus de Super Mario World). À chaque fois que vous transférez l’e‑mail sur le webmail attendu, dans le bon ordre, le premier bloc pas encore ouvert sera transformé. Si vous envoyez l’e‑mail sur l’un des quatre webmails, mais pas dans l’ordre attendu, le bloc correspondant à la position attendue pour ce webmail sera transformé en rouge.
J’ai voulu faire cet exercice afin de voir jusqu’où on pouvait transférer un e‑mail avant que son code, transformé par les webmails, ne devienne une bouillie imbitable. Et à ma grande surprise, on peut aller plutôt loin. En effet, des webmails comme ceux de Yahoo, Outlook.com, AOL ne dégradent pas plus le code HTML d’un e‑mail en le transférant qu’en le recevant en premier lieu. Cela signifie que puisque Outlook.com filtre toute propriété background appelant une image, cette propriété sera également absente lors du transfert de l’e‑mail depuis Outlook.com.
La seule exception à ce comportement est Gmail. En plus de filtrer par défaut tout attribut class ou id (ce qui est déjà assez pénible en soit), Gmail va supprimer toute balise <style> et tout autre attribut normalement supporté (comme lang ou aria-labelledby) lors d’un transfert. J’ai donc vite compris que si je voulais inclure Gmail dans la liste des webmails supportés par mon e‑mail, il serait forcément en dernière position. J’ai également rapidement choisi de définir AOL comme le premier webmail, car c’est celui le plus laxiste concernant le filtrage de styles. Et après pas mal de tests et hésitations, j’ai défini Yahoo en deuxième position et Outlook.com en troisième position.
Chaque bloc de l’e‑mail est un tableau composé de seize lignes et seize colonnes. Chaque cellule a une couleur de fond qui change selon le cas courant (soit on est sur le bon webmail, on est sur un des webmails à tester mais pas dans le ordre, ou on n’est pas dans un des webmails à tester). Par défaut, chaque cellule a une propriété background en style correspondant à son état final désiré dans Gmail. L’affichage dans les autres clients est géré via un jeu de classes. Le code final de chaque cellule ressemble alors au suivant :
<td style="background:#ee1c25; background:#d89f37 url(spacer.gif);" class="mushroom-ee1c25 block-d89f37" lang="block-d89f37"></td>AOL

En arrivant sur AOL, chaque sélecteur sera préfixé par le webmail. Ainsi le sélecteur .toto devient .aolReplacedBody .toto. Afin de cibler AOL et d’activer la première case, j’ai utilisé un bug de filtrage d’AOL que j’ai découvert tout récemment. Lorsqu’une propriété background contient un appel à une image au sein d’une balise <style>, AOL va incorrectement remplacer le chemin de cette image. Ainsi, le code suivant…
.block-fff {
background:url('http://i.imgur.com/6qtuIRR.gif');
background:#fff;
}… sera transformé par le webmail d’AOL en :
.block-fff {
background-image:url("<a href="http://i.imgur.com/6qtuIRR.gif"" target=_blank>http://i.imgur.com/6qtuIRR.gif"</a>;);
background:#fff;
}Oui : AOL rajoute du HTML n’importe comment dans une déclaration de styles. Ce comportement est plutôt gênant puisqu’il a comme conséquence dans des navigateurs modernes de rendre invalides absolument tous les styles suivants. Mais dans mon cas, ça m’arrange plutôt bien, puisque je vais pouvoir utiliser ce bug à mon avantage. Avec le code suivant, j’active le champignon pour la première étape pour tous les navigateurs (avec les règles .step1 .mushroom-X). Puis aussitôt, je réactive les couleurs du bloc pour la première étape (avec les règles .step1 .block-Y). Mais grâce au bug de l’image de fond, AOL ignorera ces styles, et conservera le rendu du champignon.
.step1 .mushroom-transparent { background:transparent!important; }
.step1 .mushroom-000 { background:#000; }
.step1 .mushroom-fff { background:#fff; }
.step1 .mushroom-efe3af { background:#efe3af; }
.step1 .mushroom-ee1c25 { background:#ee1c25; }
.step1 .block-fff { background:url('http://i.imgur.com/6qtuIRR.gif'); background:#fff; }
.step1 .block-f8d81f { background:#f8d81f; }
.step1 .block-d89f37 { background:#d89f37; }
.step1 .block-000 { background:#000; }Yahoo
En arrivant sur Yahoo, chaque sélecteur est à nouveau préfixé par le webmail. Le sélecteur .toto initial devient alors à #yiv9876543210 .yiv9876543210aolReplacedBody .yiv9876543210toto. Le ciblage de Yahoo est un peu plus facile. Depuis mars dernier, Yahoo supporte les media queries. Mais pas toutes. Et lorsqu’il rencontre un type de media inconnu, Yahoo supprime le type en question. Ainsi le code CSS suivant…
@media yahoo {
.step2 .mushroom-fff { background:#fff; }
}… sera transformé par Yahoo en :
@media {
.step2 .mushroom-fff { background:#fff; }
}Les styles contenus dans cette media query s’appliquent alors sur Yahoo, et pour tout transfert futur.
Outlook.com
En arrivant sur Outlook.com, chaque sélecteur est une fois de plus préfixé. Le sélecteur .toto initial, transformé par AOL puis Yahoo puis Outlook.com, ressemble alors à .ExternalClass #ecxyiv9876543210 .ecxyiv9876543210aolReplacedBody .ecxyiv9876543210toto. Afin de perdurer jusqu’au prochain transfert sur Gmail, l’activation du champignon sur Outlook.com est géré via les styles en ligne. Depuis le début, une deuxième propriété background avec une image était utilisée pour forcer les couleurs du bloc pour cette étape. Outlook.com va supprimer cette propriété, laissant la place à la couleur de fond désirée. Ainsi le code d’une cellule suivant…
<td style="background:#ee1c25; background:#d89f37 url(spacer.gif);"></td>… sera transformé par Outlook.com en :
<td style="background:#ee1c25;"></td>Le problème, c’est que cela s’applique pour le dernier bloc (correspondant à Gmail). Afin de pallier à ça, j’ai redéfini des styles dans une balise <style>.
Gmail
En arrivant sur Gmail, toutes les classes du HTML sont supprimées, et donc plus aucune règle définie dans une balise <style> ne s’applique. Il ne reste donc plus que des styles inline, correspondant au résultat final souhaité.
Optimisations
La partie la plus longue dans la création de cet e-mail a peut-être été d’optimiser le code afin de ne pas dépasser les 100 Ko à partir desquels les webmails bloquent une partie du contenu. Ma première version faisait plus de 160 Ko. J’ai donc appliqué les optimisations suivantes :
- Utiliser des attributs
langplutôt qu’aria-labelledbypour Gmail. Ça fait onze caractères de moins gagnés pour chaque cellule. - Utiliser des noms de classes courts. J’ai donc privilégié des classes
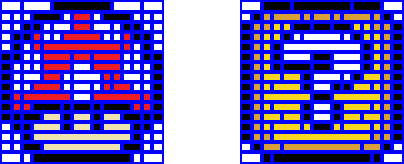
.A,.B,.C… plutôt que.mushroom-black,.mushroom-white,.mushroom-red… - Optimiser la grille de pixels à fond afin de fusionner les cellules ayant une même couleur sur les deux modèles (bloc et champignon). C’est probablement l’optimisation la plus efficace, mais aussi la plus complexe à mettre en place. Au final, la grille ressemble à ça :

Conclusion
J’ai passé environ huit heures pour créer cet e‑mail (dont la moitié pour créer une preuve de concept, et l’autre moitié pour reproduire le pixel art et peaufiner le tout). Le résultat reste cependant très expérimental, et je doute qu’il soit applicable sereinement en production sans y passer encore un temps conséquent. Mais comme pour ma précédente participation à un concours Litmus, j’ai appris plein de choses et je me suis beaucoup amusé à faire tout ça.





Basmo, le
Un concours vraiment intéressant qui montre qu’il est possible de faire quelque chose « d’interactif » en exploitant les failles et bugs de chaque webmail.
L’inconvénient, c’est que lors d’une prochaine MaJ de ces applications, il faudra rechercher et trouver de nouvelles façon d’arriver au même résultat…
Marie Guillaumet, le
C’est super, Rémi ! J’adore l’idée :)
mh_nichts, le
j’avais déjà partagé, mais je dois redire ici que je trouve ca génial (et complètement fou) !
Rémi, le
@Basmo : Je pense que ce n’est pas vraiment gênant. Contrairement au Web, la plupart des e-mails se consultent à un instant T, et puis tombent dans l’oubli. Ce n’est donc pas gênant si ça fini par ne plus fonctionner. Mais c’est bien d’avoir ça en tête effectivement quand on fait ce genre d’e-mails.
@Marie et @Mh : Merci !
Aure, le
Trop bon, j’adore l’idée ! Bravo !
samYorel, le
Super idée! Au pasage, tu as été cité pendant la conférence Litmus #tedc15 à Londres… Belle référence !