Tous les webmails ou applications mails ne supportent pas les media queries. Afin de pouvoir adapter la mise en page d’un e‑mail du mobile au desktop, il est important de trouver des solutions techniques ne reposant pas sur leur utilisation. Et ça tombe bien, puisque le module de mise en page en boîte flexible (Flexbox) permet exactement ça. Flexbox se présente alors, en théorie, comme le prétendant parfait pour mettre en page des e‑mails. J’ai fait quelques tests pour vérifier si c’était aussi le cas en pratique.
Le principe de base de Flexbox est d’appliquer des propriétés sur un élément parent qui auront une répercussion sur ses enfants directs. Certaines propriétés s’appliquent alors sur le parent :
display:flexflex-directionflex-wrapflex-flowjustify-contentalign-itemsalign-content
Et d’autres propriétés s’appliquent sur ses enfants :
orderflex-growflex-shrinkflex-basisflexalign-self
Si vous n’êtes pas familier avec Flexbox, je vous invite à consulter ce guide complet chez CSS-Tricks ou cette présentation chez Alsacréations. Voici un exemple de grille d’images que j’ai utilisé pour faire mes tests.
Si le support de Flexbox dans les navigateurs modernes est plutôt bon, son utilisation nécessite toujours l’utilisation de préfixes -webkit- (pour Safari 8 et moins) ou -ms- (pour IE 10). Ainsi, la principale propriété display:flex s’écrit :
display:-webkit-flex;
display:-ms-flexbox;
display:flex;Certains webmails (comme Gmail ou Outlook.com sur mobile) ne supportant pas les balises <style>, il est de bon usage pour l’intégration d’un e‑mail d’appliquer les styles directement en ligne sur chaque balise avec l’attribut style. Il existe des tas d’outils pour faire ça automatiquement. Et c’est là où j’ai rencontré une première difficulté pour tester. Absolument tous les inliners que j’ai testé ne tiennent pas compte des multiples déclarations de la propriété display et conservent uniquement la dernière. C’est le cas de Premailer, mais aussi des inliners de Mailchimp, Putsmail, Campaign Monitor ou encore Zurb. (Je n’utilise habituellement pas d’inliner automatique, et ce genre de cas particulier, ainsi que le fait que Premailer a actuellement 86 bugs en attente de correction sur Github depuis 2010, me confortent dans mon choix.) Voici la version avec les styles en ligne (ajustés à la main) que j’ai utilisé pour la suite de mes tests.
Et la bonne nouvelle, c’est que toutes les propriétés liées à Flexbox listées plus haut (et toutes leurs valeurs possibles) sont totalement supportées dans le webmails suivants :
- Orange
- SFR
- Free (Zimbra)
- AOL
- La Poste
Cependant, mon exemple de grille d’images ne fonctionne pas pour autant avec La Poste. Mon code HTML ressemble à ça :
<div style="display:flex; flex-wrap:wrap;">
<a style="flex:1 1 auto;" href="https://flic.kr/p/9sT8ev"><img src="bed2bb71f0.jpg" alt="" /></a>
<a style="flex:1 1 auto;" href="https://flic.kr/p/npQD9i"><img src="c16031076e.jpg" alt="" /></a>
</div>Problème : le webmail de La Poste entoure automatiquement chaque <a> par un <span>. Le code HTML précédent est alors transformé en :
<div style="display:flex; flex-wrap:wrap;">
<span class="Object" id="OBJ_PREFIX_DWT100_com_zimbra_url">
<a style="flex:1 1 auto;" href="https://flic.kr/p/9sT8ev"><img src="bed2bb71f0.jpg" alt="" /></a>
</span>
<span class="Object" id="OBJ_PREFIX_DWT101_com_zimbra_url">
<a style="flex:1 1 auto;" href="https://flic.kr/p/npQD9i"><img src="c16031076e.jpg" alt="" /></a>
</span>
</div>La mise en page en flex ne s’applique alors plus sur les <a> mais sur les <span>. Ce problème peut être contourné en appliquant la propriété flex sur une autre balise qu’un <a>. Mais ça met en lumière un problème potentiel important : la moindre modification de code HTML risque d’avoir des effets secondaires indésirables importants.
Voici maintenant les webmails dans lesquels Flexbox n’est pas supporté :
- Yahoo
- Gmail
- Outlook.com
Yahoo supprime purement et simplement toutes les propriétés liées à Flexbox listées ci-dessus, même la propriété display:flex.
Gmail et Outlook.com suppriment toutes les propriétés liées à Flexbox, sauf la propriété display:flex. Et dans mon exemple, ça pose du coup un gros problème, car la mise en page est quand même activée, mais avec les valeurs par défaut. Ainsi, sans flex-wrap, le retour à la ligne des images ne se fait plus, et le rendu est alors désastreux. Voici par exemple le rendu dans Outlook.com sur Firefox.
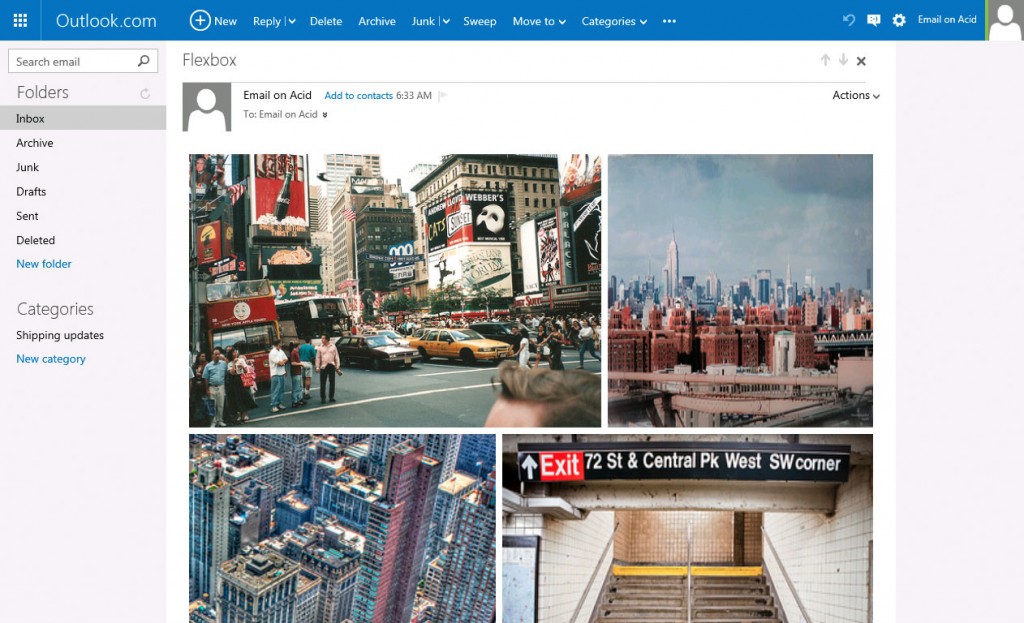
Mais Outlook.com a une autre dernière particularité. Il filtre toutes les propriétés liées à Flexbox sauf… celles préfixées par -ms-. Flexbox fonctionne alors très bien dans Outlook.com, mais que sur Internet Explorer 10 ou 11. Voici par exemple le rendu du même e-mail dans Outlook.com sur IE11.
Côté applications, Flexbox fonctionne bien sur Apple Mail (sur OS X ou iOS), l’application Mail d’Android 4.4 et moins, Thunderbird 31 et plus. Voici un exemple de test de mon e-mail sur Email on Acid.
En conclusion, je dirais que Flexbox dans un e-mail pose malheureusement plus de problèmes qu’il n’aide à en résoudre. Je pense que ça peut être intéressant à utiliser, mais uniquement pour des problèmes qui ne peuvent pas être résolus autrement. Par exemple, la propriété order permet de réordonner les éléments, indifféremment de leur ordre dans le code HTML. iOS 9 va enfin supporter les déclarations @supports en CSS. On pourra alors écrire le code suivant :
@supports(order) {
.block-to-reorder {
order:1;
}
}De quoi faire un peu d’amélioration progressive, en attendant un meilleur support…



Marc, le
Deviens dictateur et impose le même webmail et le même navigateur à tout le monde.
gotcha832, le
As tu des pistes pour faire un responsive-desing enail sur la mesagerie de Win10?
Sauf erreur de ma part cette messagerie ne supporte ni l’inline-block, ni le flexbox?